
SALEPIX Technik Template
Detailseite
Detailseite
Produktdetailseiteneinstellungen.
Einstellungen zur Anzeige von Elementen auf der Produktdetailseite.
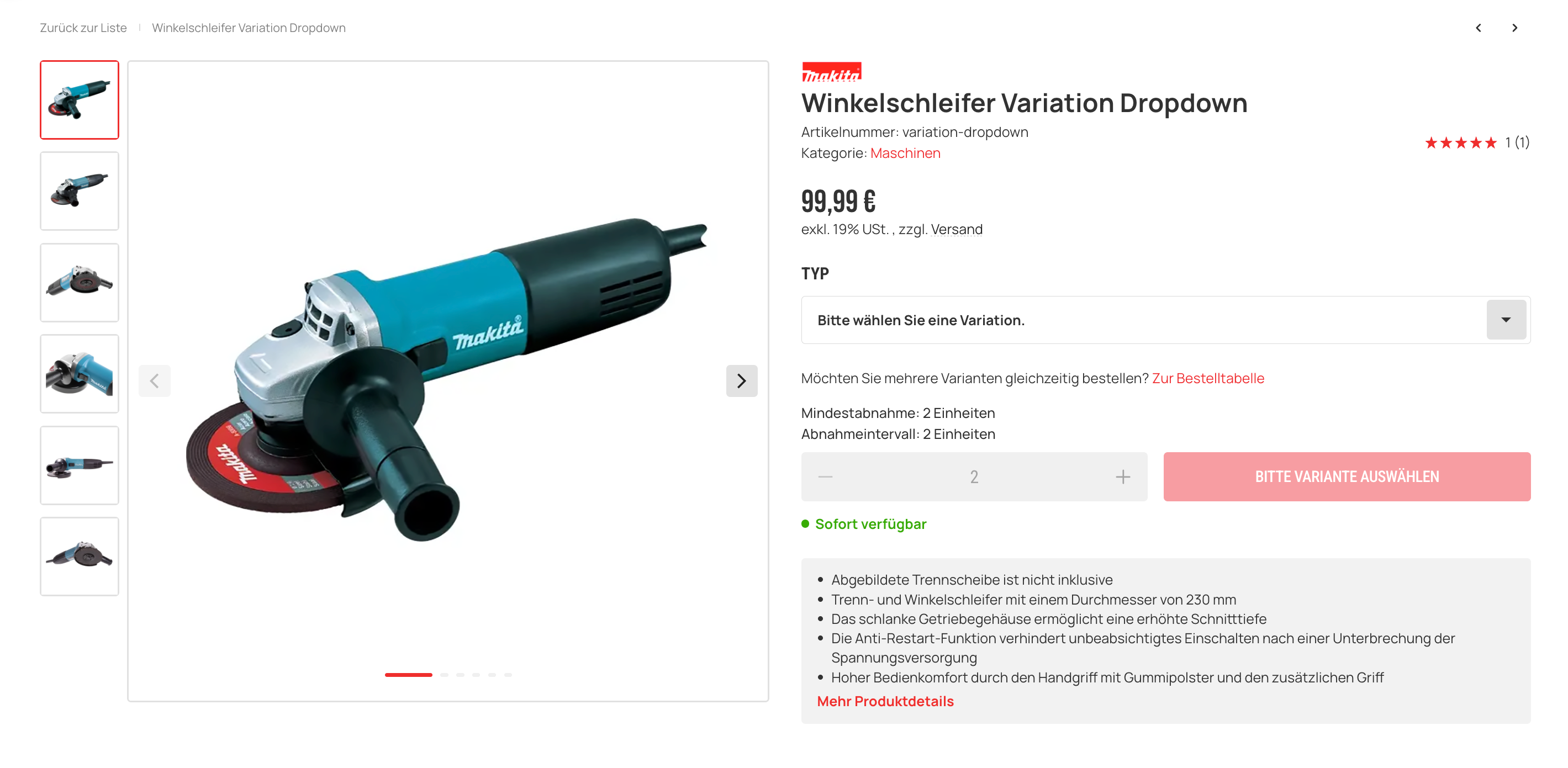
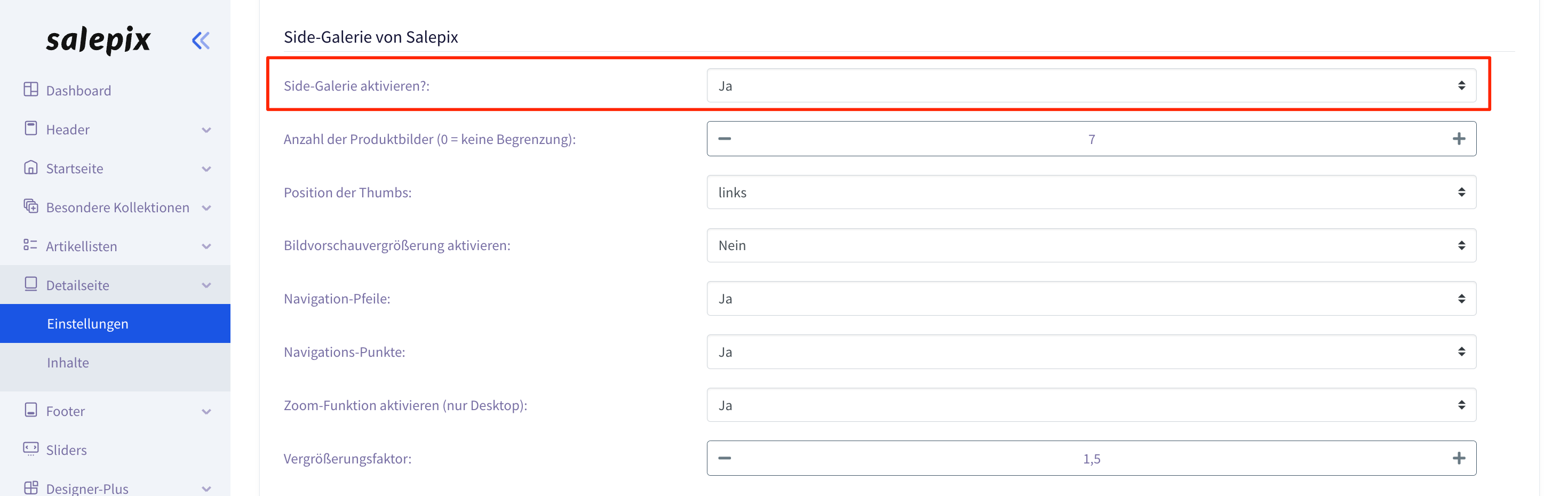
Side-Galerie von Salepix
Aktivieren Sie die Produktgalerie von Salepix anstelle der Standardgalerie von JTL.

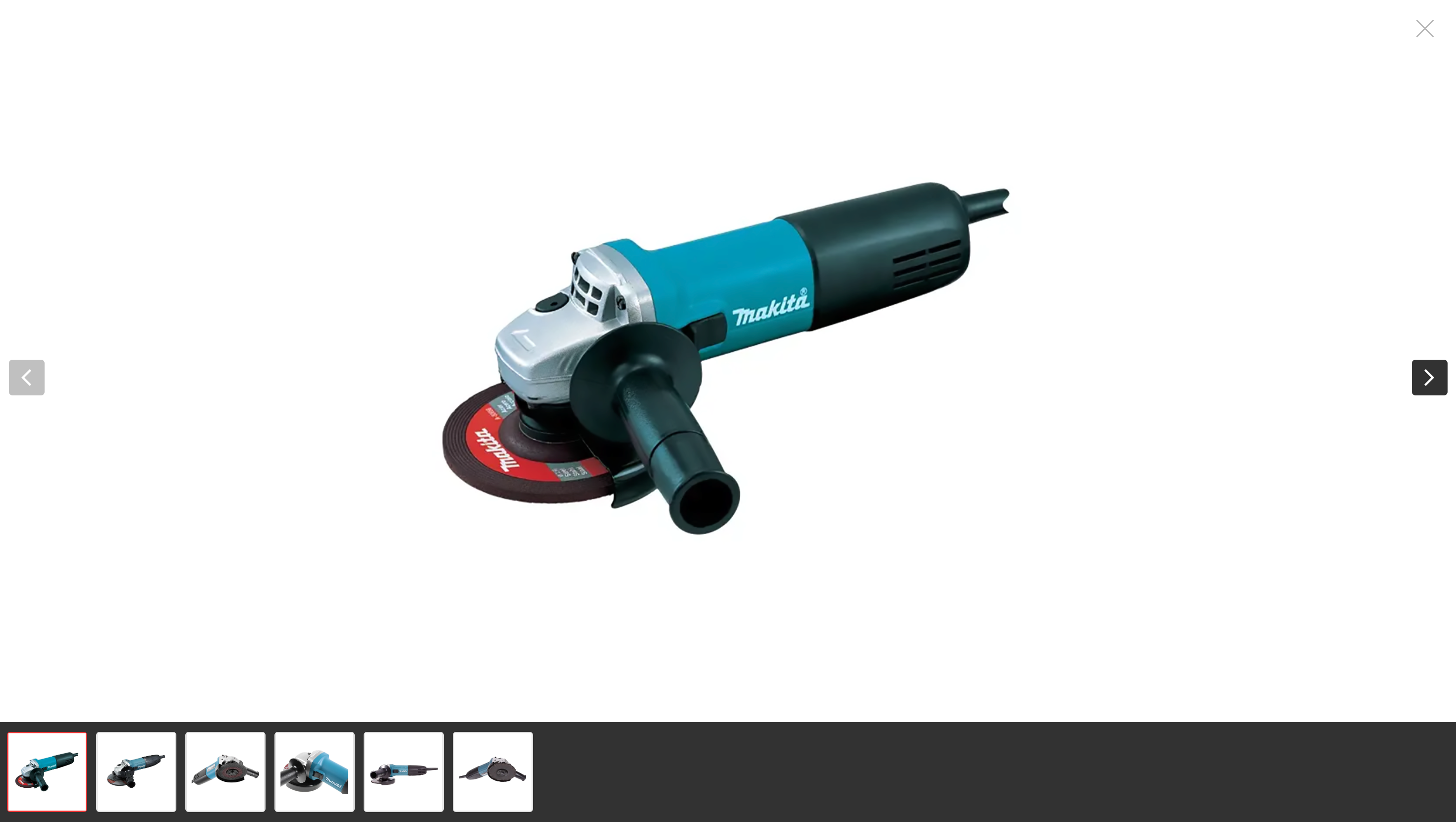
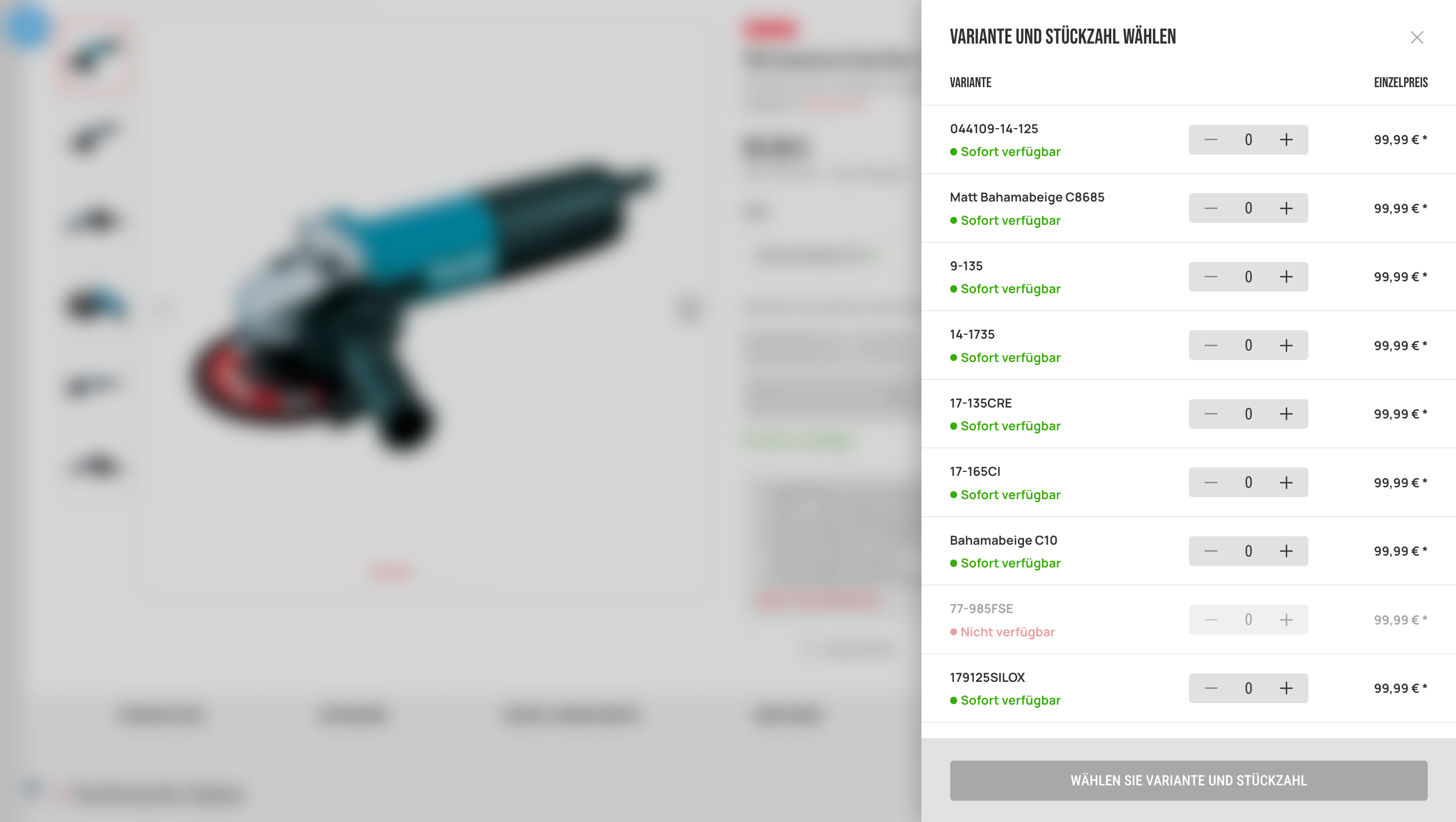
Modales Fenster mit Produktfotos von SALEPIX.

ACHTUNG! Alle Einstellungen, die nach der Option „Side-Galerie aktivieren?“ folgen, gelten nur für die aktivierte Galerie von Salepix.

Anzahl der Produktbilder (0 = keine Begrenzung): Legen Sie die maximale Anzahl von Produktfotos fest, die in der Galerie als Miniaturen angezeigt werden. Bilder, die über dieses Limit hinausgehen, werden nur im modalen Fenster sichtbar sein.
Position der Thumbs: Position der Miniaturen in Bezug auf das große Foto.
Navigation-Pfeile: Zeigen Pfeile links und rechts an, um zwischen den Folien zu navigieren.
Navigations-Punkte: Zeigt kleine Punkte an, um anzuzeigen, welche Folie gerade angezeigt wird.
Zoom-Funktion aktivieren (nur Desktop): Aktiviert oder deaktiviert die Vergrößerung des Fotos beim Überfahren mit dem Mauszeiger. Nur für Desktop.
Vergrößerungsfaktor: Wenn die Vergrößerung beim Überfahren aktiviert ist, legt diese Einstellung den Vergrößerungsgrad fest.
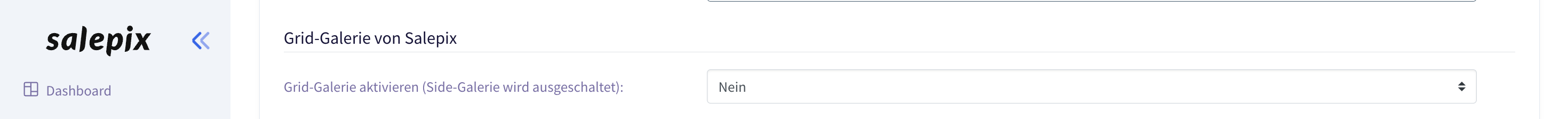
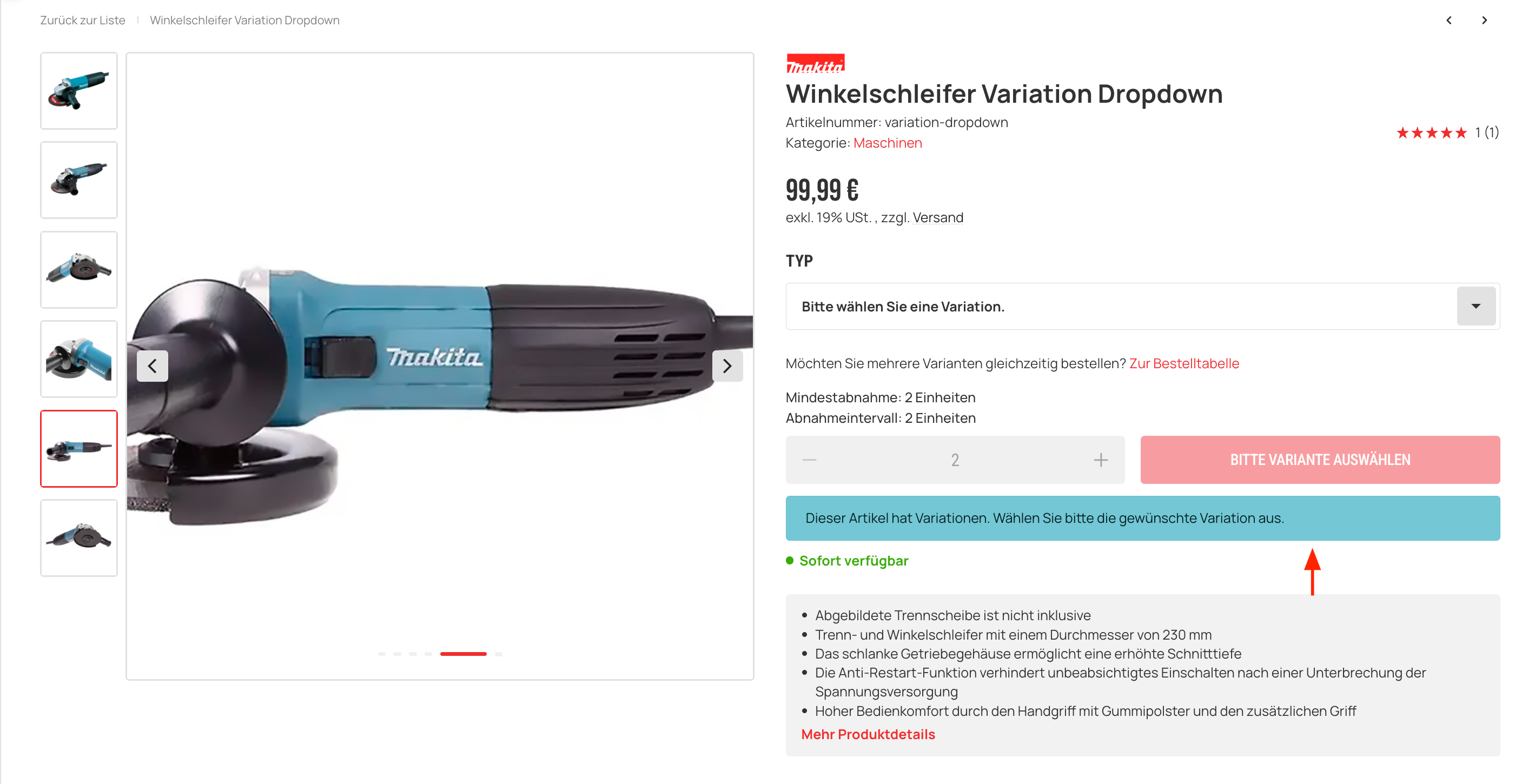
Grid-Galerie von Salepix
Sie können eine Grid-Galerie für Ihre Produkte aktivieren. Wenn diese Option aktiv ist, funktionieren die vorherigen Galerieeinstellungen nicht mehr (außer den Einstellungen, die das modale Fenster betreffen).


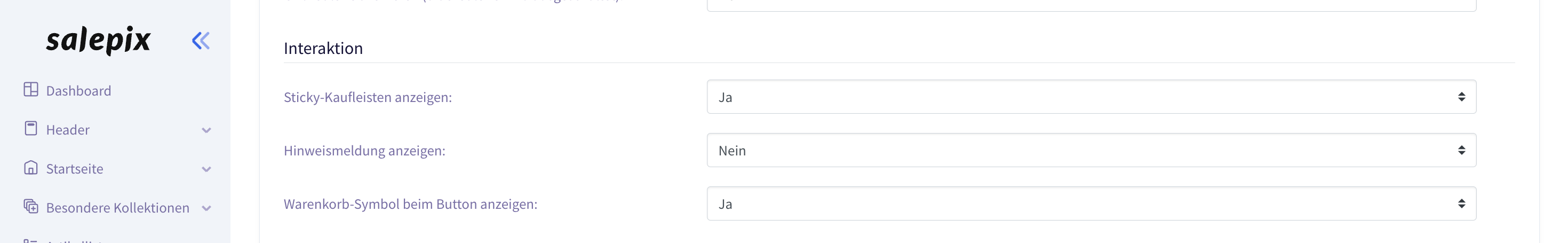
Interaktion
Einstellungen einiger allgemeiner Elemente der Produktdetailseite.

Sticky-Kaufleisten anzeigen: Aktiviert oder deaktiviert den Sticky-Box mit Funktionen zum Hinzufügen von Produkten (fixiert sich beim Scrollen).
Hinweismeldung anzeigen: Aktiviert oder deaktiviert Warntexte auf der Seite.

Warenkorb-Symbol beim Button anzeigen: Aktiviert oder deaktiviert das Warenkorb-Symbol in der Schaltfläche "In den Warenkorb".
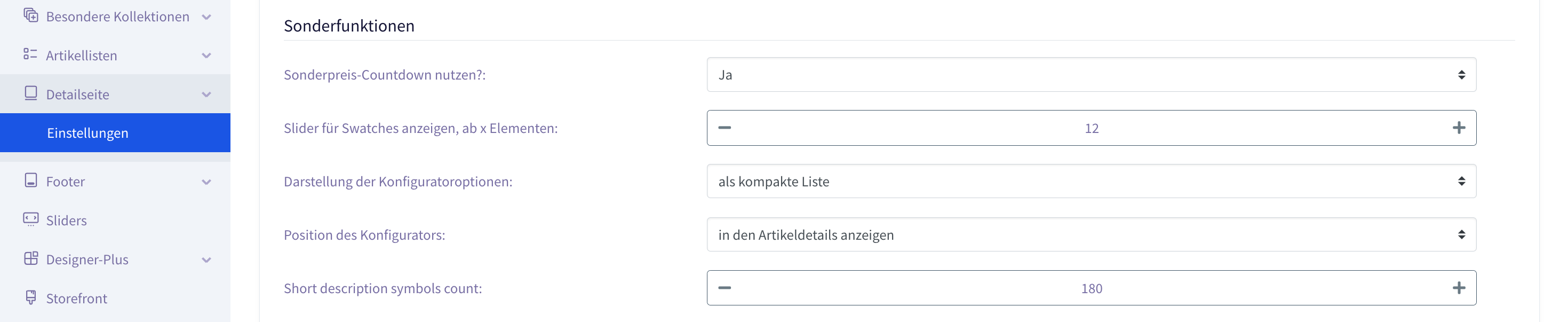
Sonderfunktionen

Sonderpreis-Countdown nutzen?: Anzeige des Countdowns wenn Sonderpreis bis Datum X in der Wawi eingetragen wird. Die Berechnung der Restlaufzeit erfolgt automatisch.
Slider für Swatches anzeigen, ab x Elementen: Steuerung der Anzeige des Sliders im Konfigurator. Legen Sie die Anzahl der Elemente fest, bei denen der Slider aktiviert wird.
Darstellung der Konfiguratoroptionen: Form der Anzeige der Konfigurationsoptionen.
Position des Konfigurators: Position der Anzeige des Konfigurators.
Short description symbols count: Legt fest, wie viele Zeichen der Kurzbeschreibung von Produkten vor dem Spoiler angezeigt werden sollen.
Hinzufügen des Artikels
Aktiviert oder deaktiviert das Aktualisieren der Seite nach dem Hinzufügen eines Produkts zum Warenkorb.

Schnellerfassung
Aktiviert oder deaktiviert die Sidebar für Variationen. Dies ist relevant für Produkte mit einer großen Anzahl von Variationen, die normalerweise gleichzeitig gekauft werden.
Beachten Sie, dass die Einstellungen in diesem Abschnitt nur bei aktivierter Sidebar für Variationen funktionieren.


Die Position der Side-Schnellerfassung: Legen Sie die Position der Sidebar fest.
Die Breite der Side-Schnellerfassung: Stellen Sie die Breite der Sidebar in Pixel ein.
Hinzufügen von Variationen durch Mengenänderung: Wählen Sie, ob Variationen automatisch zum Warenkorb hinzugefügt werden sollen, wenn deren Menge geändert wird, oder ob der Benutzer dafür eine entsprechende Schaltfläche drücken muss.
Eigene Inhaltsblöcke (A, B, C) im Produktdetail pflegen
Was sind die Blöcke A, B, C?
Im Produktdetail können Sie bis zu drei individuelle Inhaltsblöcke (A, B, C) anzeigen lassen. Diese erscheinen z. B. als Infoboxen oder Service-Abschnitte im Tab-Bereich oder in der Sidebar des Produktes. Die Inhalte und Überschriften dieser Blöcke pflegen Sie direkt am Artikel über Funktionsattribute.

Für jeden Block können Sie bis zu 10 Einträge anlegen. Jeder Eintrag besteht aus einer Überschrift und einem Inhalt. (Beim Block B ist die Überschrift nicht relevant)
Funktionsattribute anlegen:
Legen Sie für Block A folgende Funktionsattribute an (analog für B und C):
block_a_1_keyname – Key-Wert des Inhaltesblocks im Shop
block_a_1_keycontent – Key-Wert des Inhaltesblocks im Shop
block_b_1_keyname – Key-Wert des Inhaltesblocks im Shop
block_b_2_keycontent – Key-Wert des Inhaltesblocks im Shop
block_c_1_keyname – Key-Wert des Inhaltesblocks im Shop
block_c_2_keycontent – Key-Wert des Inhaltesblocks im Shop
(bis zu block_a_10_keyname und block_a_10_keycontent sind möglich)
Wichtig! lesen Sie dazu wie Funktionsattribute angelegt werden und wie diesem beim Shop aktiviert werden müssen.
https://guide.jtl-software.com/jtl-wawi/artikel/attribute-anlegen/#ihre-aufgabe-ausgangslage-2

Nach dem Anlegen der Funktionsattribute und deren Aktivierung im Shop erfolgt die Zuweisung der jeweiligen Werte direkt am Artikel.
Zur effizienten Pflege kann hierfür die JTL-Ameise verwendet werden, um Produkte anhand bestimmter Kriterien automatisch mit passenden Inhaltsblöcken zu versehen.
https://guide.jtl-software.com/jtl-wawi/jtl-ameise/attribute-merkmale-und-eigene-felder-importieren/
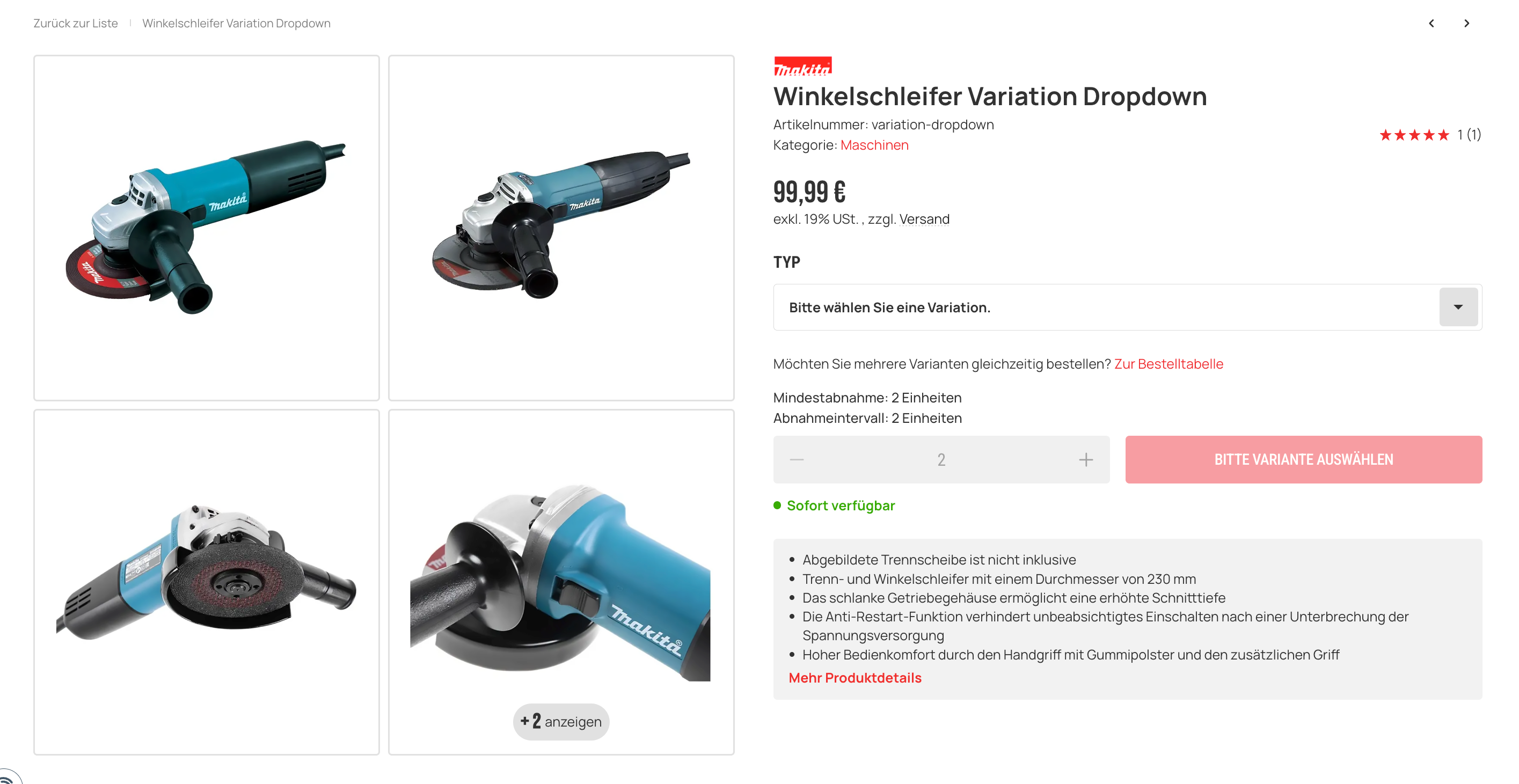
Beispiel: So kann die Darstellung am Produkt nach der Zuweisung aussehen:

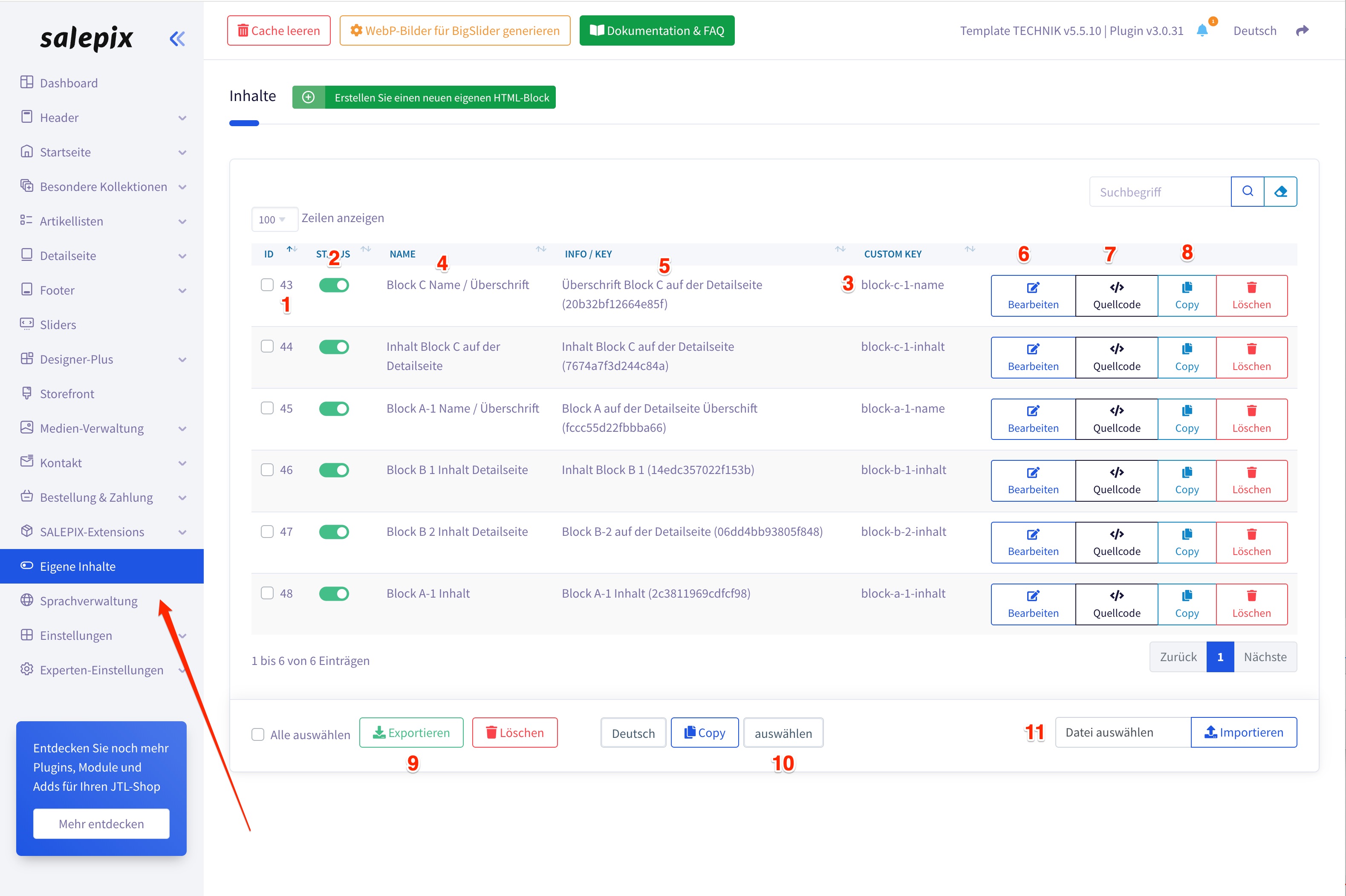
Anschließend erfolgt die Anlage der Inhalte sowie die Vergabe der Key-Werte, die zuvor bei den Funktionsattributen definiert wurden.
m einfachsten lässt sich dies über die Import-Funktion bei den Eigenen Inhalten umsetzen (siehe weiter unten die Beschreibung zur Abbildung bei Punkt 111).
Laden Sie die entsprechende JSON-Datei herunter, öffnen Sie sie bei Bedarf, und speichern Sie sie anschließend über „Speichern unter“ erneut als JSON-Datei ab. Danach kann sie problemlos in den Shop importiert werden.
https://templater.salepix.de/templater.salepix.de/all_templates/Blocks-abc-Details.json

-
ID
Hat keine technische Relevanz – wird automatisch vergeben.
-
Aktiv/Inaktiv
Jeder Eigene Inhalt kann individuell aktiviert oder deaktiviert werden.
-
Custom-Key
Wichtig: Dieser Wert ist entscheidend, da er exakt mit dem Wert aus dem zugewiesenen Funktionsattribut übereinstimmen muss.
-
Name
Dient ausschließlich zur internen Orientierung – technisch irrelevant.
-
Bezeichnung
Ebenfalls rein visuell – ohne technische Funktion.
-
Inhaltseditor
Hier kann der Inhalt komfortabel bearbeitet und formatiert werden.
-
Quellcode-Ansicht
Für erfahrene Nutzer – ermöglicht die direkte Bearbeitung des HTML-Codes.
-
Duplizieren
Erzeugt eine Kopie des Inhaltsblocks mit neuem Key – nützlich für Varianten ähnlicher Inhalte.
-
Export
Exportiert alle Eigenen Inhalte in eine JSON-Datei zur Sicherung oder Übertragung.
-
Sprachübertragung
Kopiert Inhalte einer Sprache in eine andere (sofern vorhanden). Mehrere Inhalte können gleichzeitig übertragen werden.
-
Import
Ermöglicht das Einlesen eigener Inhalte aus einer zuvor gespeicherten JSON-Datei.
Die Änderung des Custom-Keys erfolgt im Tab „Einstellungen“ des jeweiligen Eigenen Inhalts.
