
SALEPIX Technik Template
Header
Header
Das umfasst die folgenden Einstellungen:
-
Logo - Hier können Sie Logos für verschiedene Bildschirmbreiten hochladen.
-
Menü - Einstellungen für die Mega-Menüpunkte und Unterebenen, multilingaul.
Menü-Einstellungen – Weitere Menüeinstellungen
-
Inhalte – Aktivierung/Deaktivierung von Header-Elementen.
-
Side-Warenkorb – Einstellungen des Seitenkorbs, der beim Hinzufügen eines Produkts zum Warenkorb und/oder beim Klicken auf das Warenkorbsymbol im Header erscheint (abhängig von den Einstellungen).
-
Einstellungen – Header-Einstellungen.
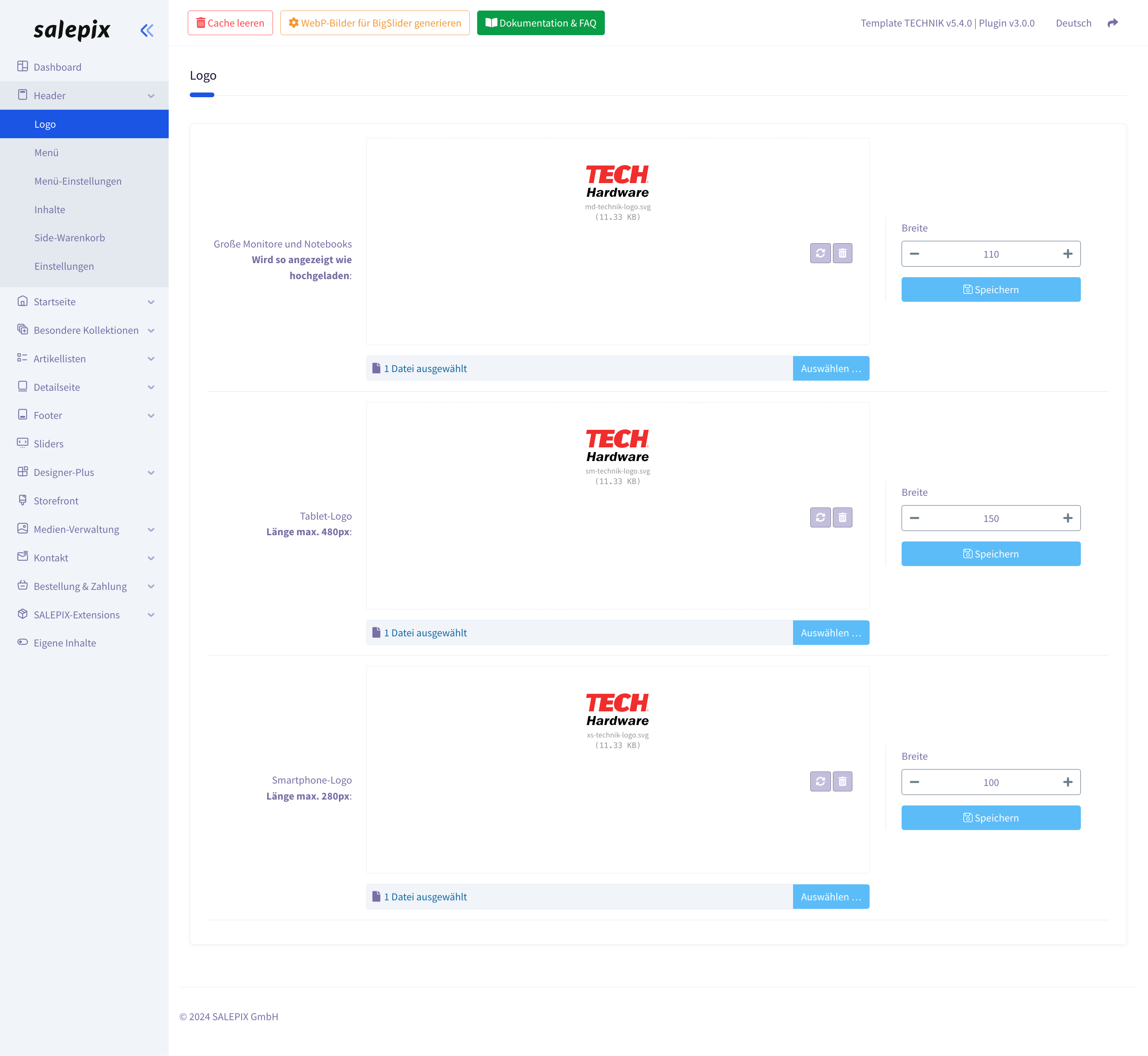
Es besteht die Möglichkeit, das Shop-Logo unabhängig vom JTL-Shop für verschiedene Gerätetypen (Smartphone, Tablet und Desktop) hochzuladen. Bitte beachten Sie, dass die maximale Breite des Logos für Smartphones 200 Pixel nicht überschreiten sollte.
Um das System nutzen zu können, ist das Hochladen aller drei Logos erforderlich. Sobald alle drei Logos hochgeladen wurden, wird das ursprüngliche JTL-Shop-Logo ignoriert. Alle drei Logos werden im Google-freundlichen WebP-Format konvertiert und sicher gespeichert. Dabei wird eine updatesichere Methode verwendet.
Bitte beachten Sie: Die Größe des Logos in Ihrem Shop entspricht genau der Größe, in der es hochgeladen wurde. Wenn Ihr Logo im Shop zu groß erscheint, sollten Sie eine kleinere Version hochladen. Wir haben uns für diesen Ansatz entschieden, um zu vermeiden, dass sehr große Logodateien die Ladezeiten des Shops negativ beeinflussen. Oftmals laden Shop-Betreiber ohne es zu merken große Logos von über 2 MB hoch. Eine automatische Verkleinerung des Logos durch die Website (z.B. mit CSS) würde dieses Problem verbergen. Das Ergebnis wäre, dass der Betreiber nicht bemerkt, dass das hochgeladene Logo zu groß ist und somit zu längeren Ladezeiten führt.
Folgende Richtwerde für die Breite des Logos können verwendet werden:
Desktop: 400px
Tablet: 300px
Smartphone: 200px

Wenn Sie ein Logo im SVG-Format hochladen, müssen Sie manuell die Größen für jede Variante (Desktop, Tablet, Smartphone) einstellen.
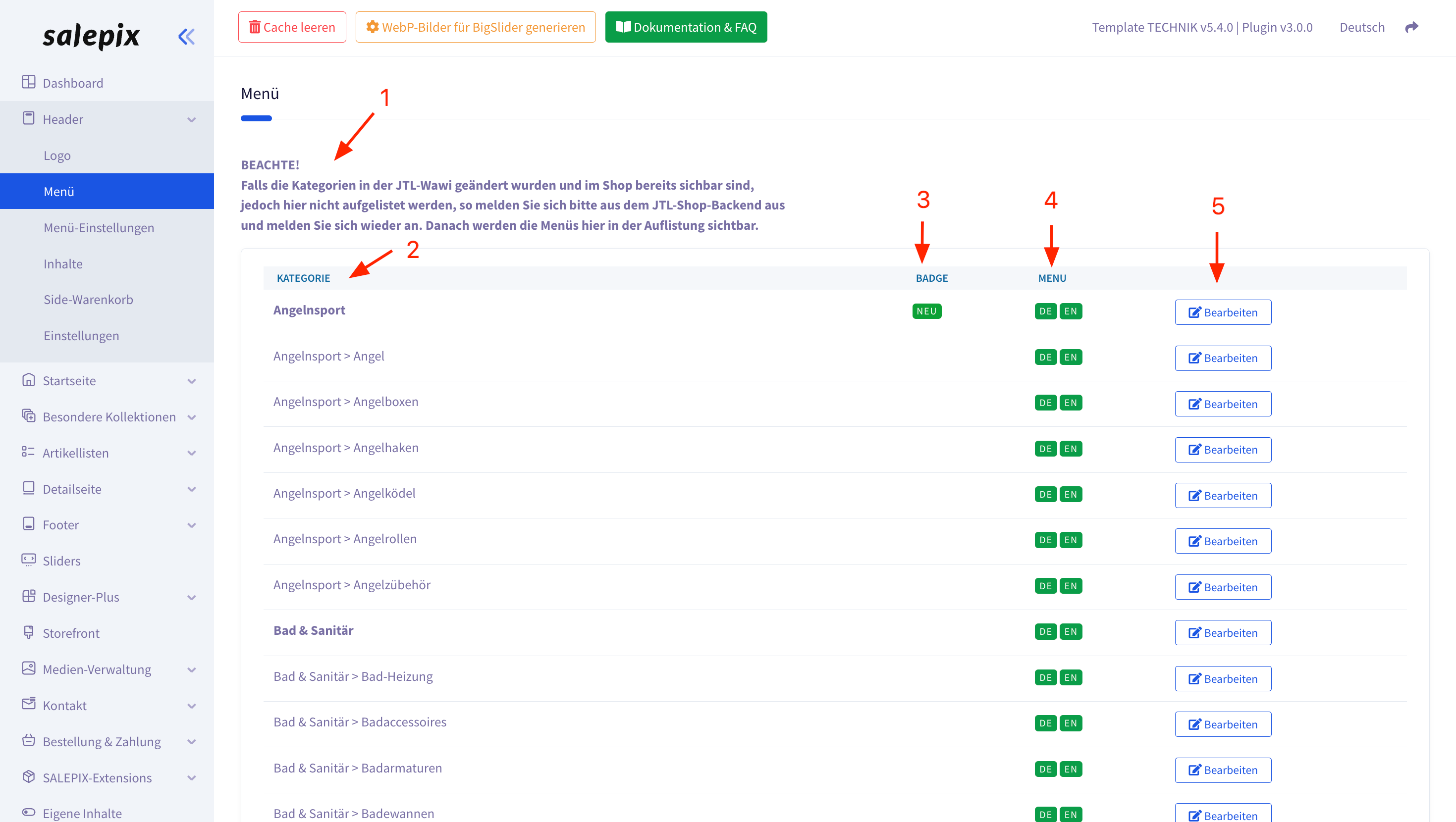
In den Menüeinstellungen können Sie die Struktur und den Anzeigeort von Kategorien im Menü, ihr Erscheinungsbild und andere Optionen verwalten.
Auf dem Screenshot:
-
Bitte beachten Sie!
-
Kategorien der ersten Ebene sind fett-markiert.
-
Ausgabe des aktuellen Badges zur besseren Orientierung, .
-
Aktivieren/Deaktivieren der Anzeige des Menü-Punktes, multilingual.
-
Einstellungen der Kategorie ändern (Variante etc.)

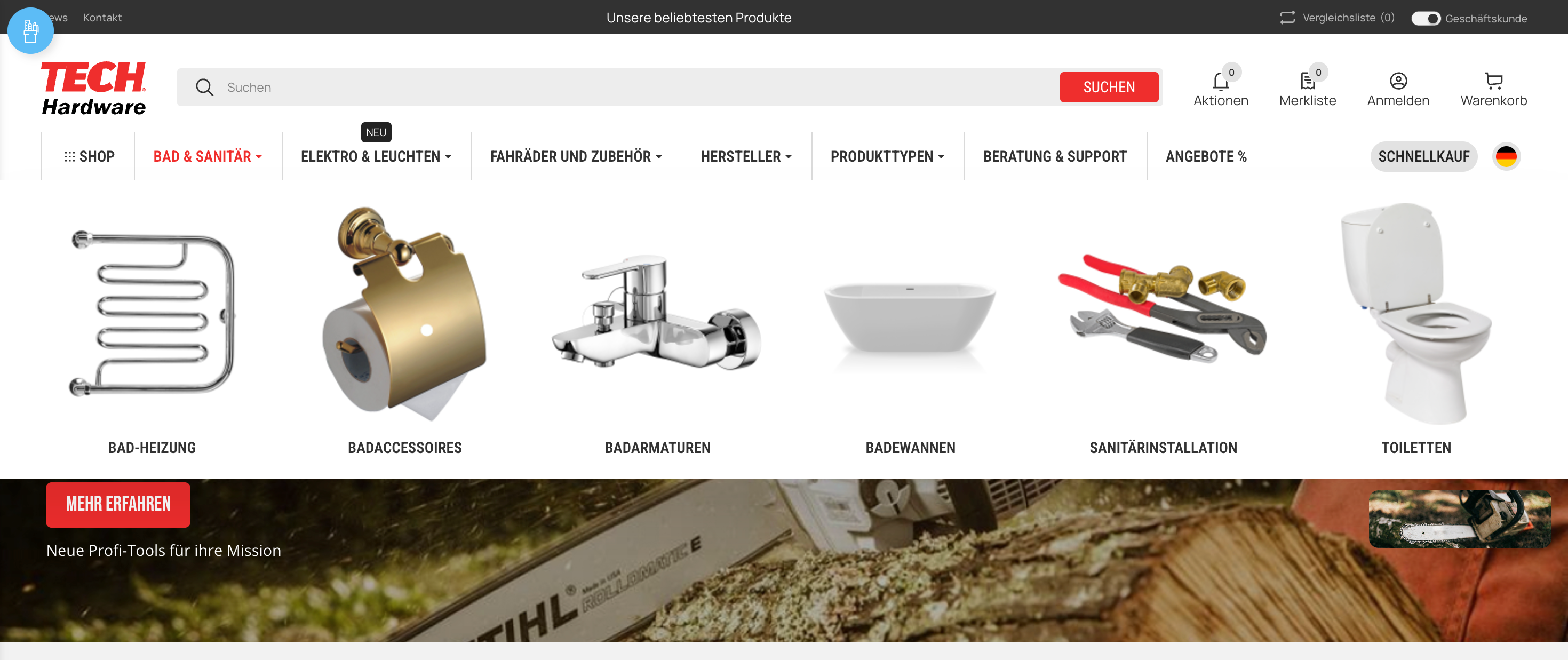
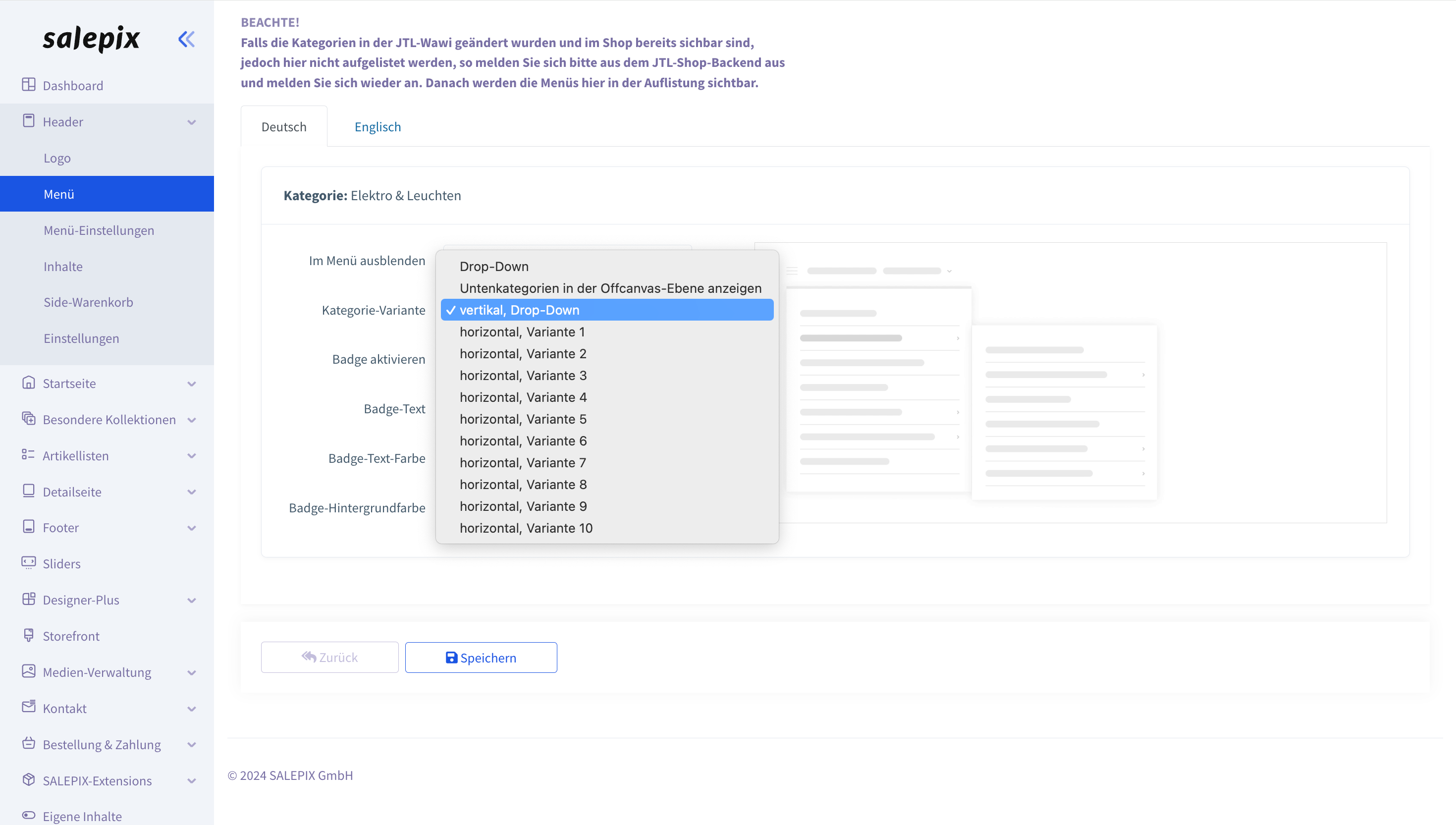
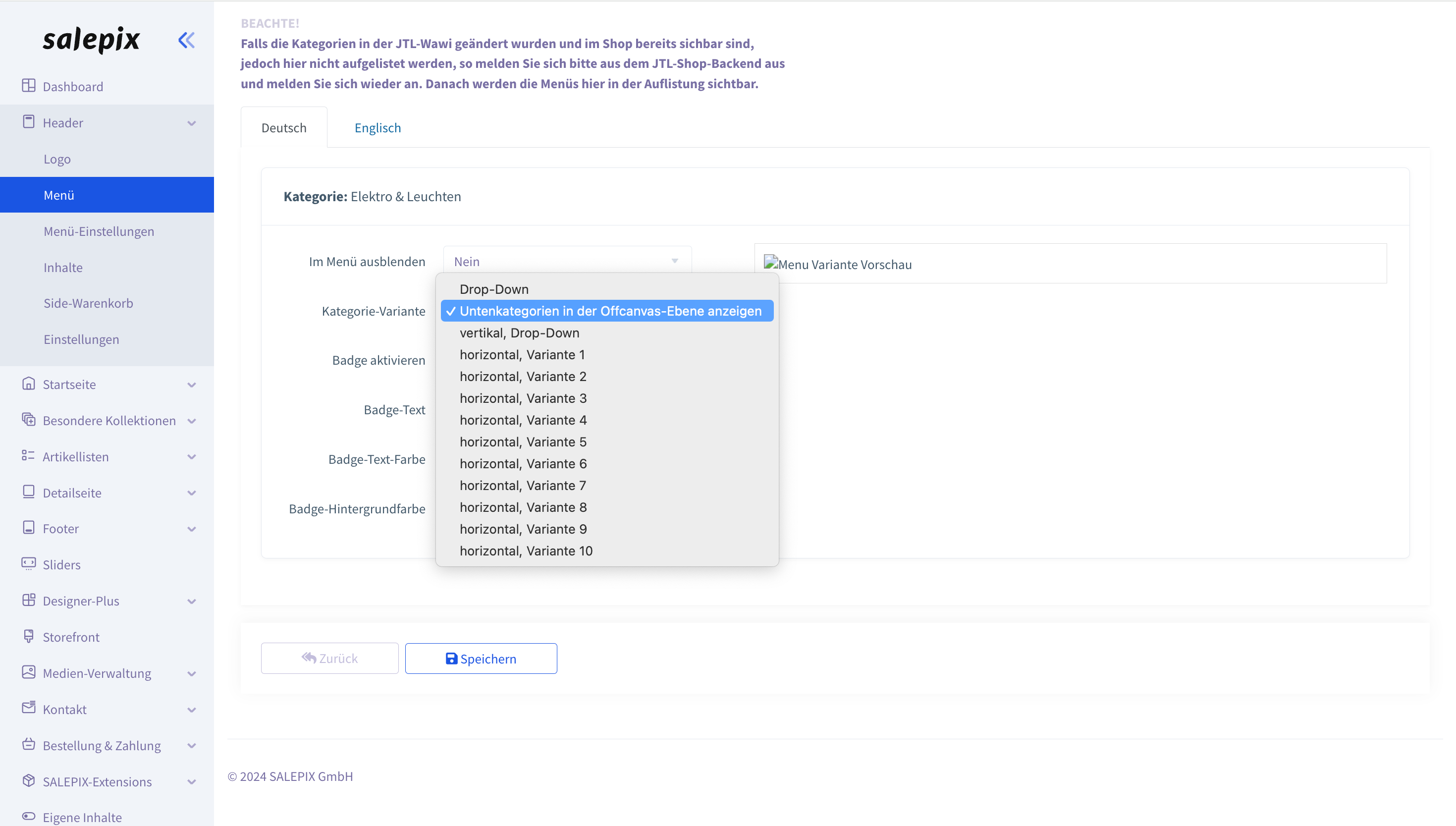
Das Haupt-Menü kann in mehreren Varianten ausgegeben werden.

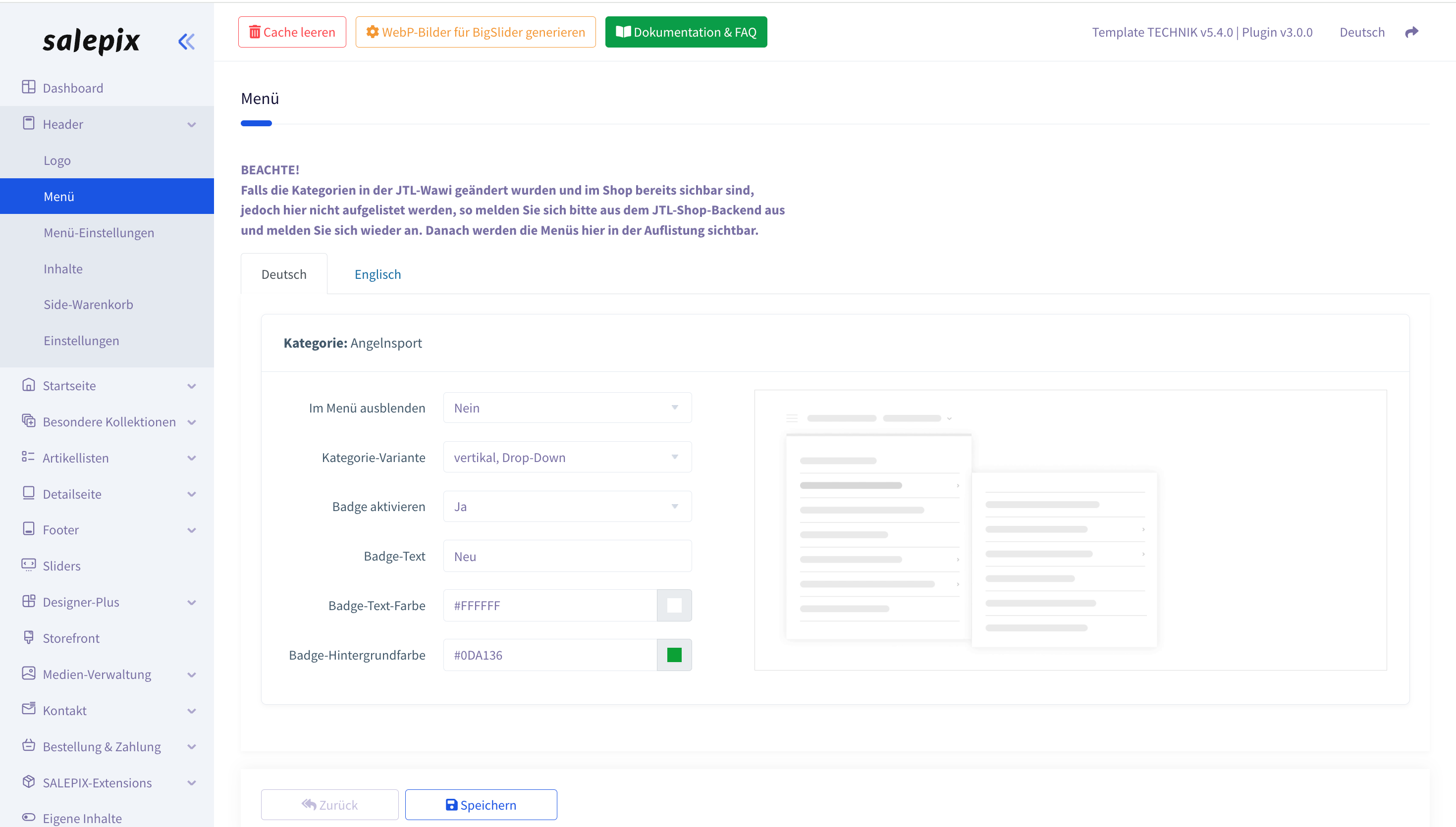
Zu jeder Kategorie kann ein sog. Badge zugewiesen werden. Badge ist eine kleine Sprechblase, welche je nach Wunsch mit unterschiedlichen Farben und Texten ausgestaltet werden kann. Multilingual.
Standardmäßig werden alle Punkte im Menü angezeigt. Sie können jeden Punkt der ersten Ebene vollständig ausblenden. Dafür setzen Sie die Option "Im Menü ausblenden" auf "Ja".

Sie können jeden Punkt der obersten Ebene in das Seitenmenü verschieben. Wählen Sie dafür die Option "vertikal, Drop-Down" in "Kategorie-Variante". Der Punkt wird dann aus dem horizontalen Menü im Header entfernt.

Außerdem können Sie im horizontalen Menü nur den Punkt der ersten Ebene anzeigen lassen, während die Unterkategorien im Seitenmenü dargestellt werden. Wählen Sie hierfür die Option "Unterkategorien in der Offcanvas-Ebene anzeigen" in "Kategorie-Variante".


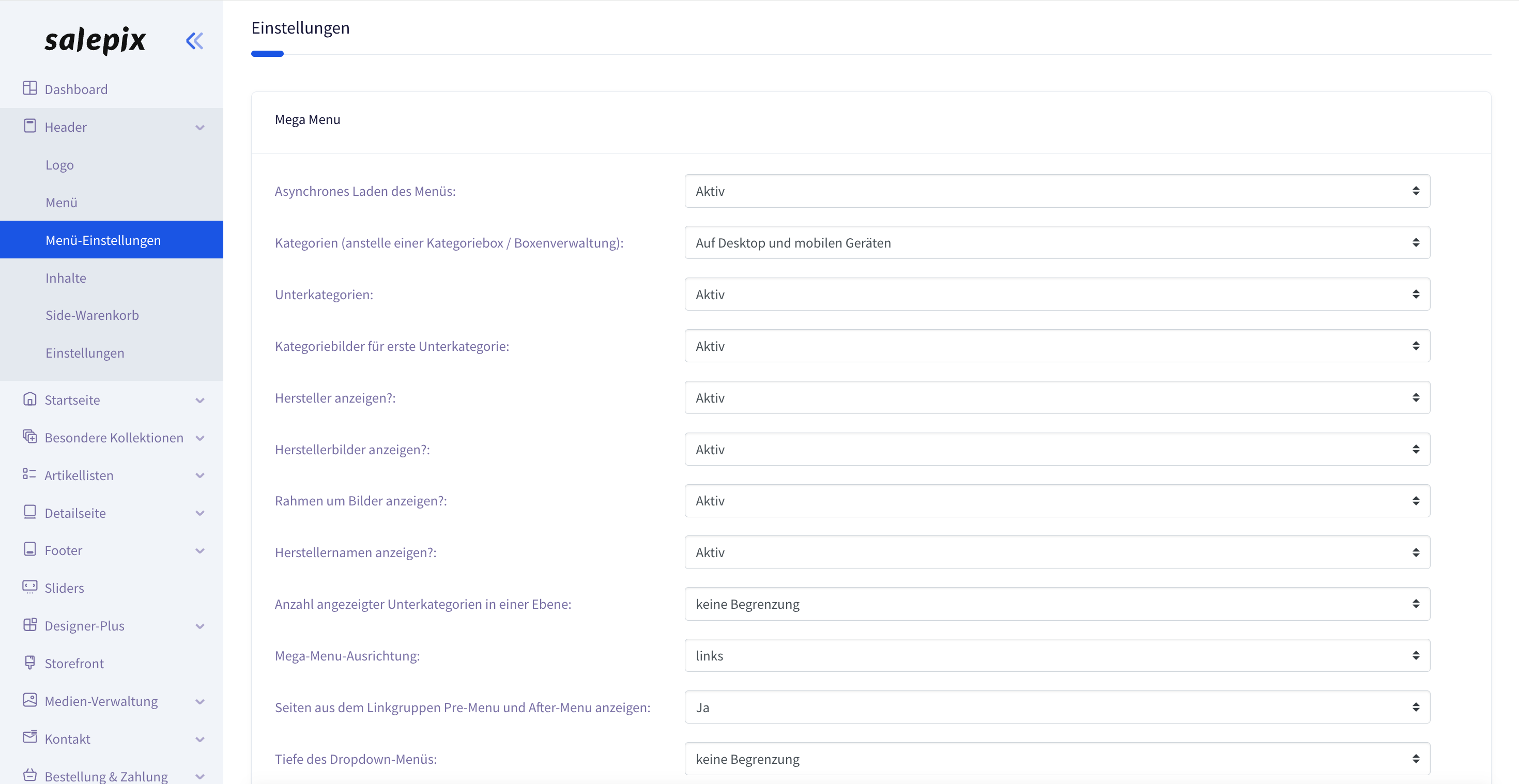
Einstellungen für das Mega-Menü.


Asynchrones Laden des Menüs: Aktiviert oder deaktiviert das Ajax-Nachladen des Menüs. Wird für das Menü auf allen Geräten konfiguriert. Bei aktivierter Option werden untergeordnete Menüpunkte nur beim Überfahren der entsprechenden Kategorie nachgeladen. Wenn diese Option deaktiviert ist, wird die Ladezeit der Website für einzigartige Benutzer erhöht.
Kategorien (anstelle einer Kategoriebox / Boxenverwaltung): Die Einstellungen steuern die Anzeige von Kategorien im Mega-Menü (auf Desktops, Smartphones oder nirgendwo).
Unterkategorien: Die Einstellungen steuern die Anzeige von Unterkategorien.
Kategoriebilder für erste Unterkategorie: Die Einstellungen steuern die Anzeige von Bildern in Unterkategorien der zweiten Ebene.
Hersteller anzeigen?: Die Einstellungen steuern die Anzeige von Herstellern im Menü.
Herstellerbilder anzeigen?: Die Einstellungen steuern die Anzeige von Rahmen um die Bilder der Hersteller.
Rahmen um Bilder anzeigen?: Die Einstellungen ermöglichen das Hinzufügen von Rahmen um die Bilder der Hersteller.
Herstellernamen anzeigen?: Die Einstellungen steuern die Anzeige der Herstellernamen im Menü.
Anzahl angezeigter Unterkategorien in einer Ebene: Die Einstellungen legen das maximale Anzeigelimit für Unterkategorien im Menü für jede Ebene fest.
Mega-Menu-Ausrichtung: Die Einstellungen steuern die Ausrichtung des Mega-Menüs.
Seiten aus dem Linkgruppen Pre-Menu und After-Menu anzeigen: Die Einstellung ermöglicht das Ein- oder Ausschalten der Ausgabe der CMS-Gruppen "premenu" und "aftermenu" im Mega-Menü. Dabei steht "pre" für vor den Kategorien und "after" für nach den Kategorien aus JTL-Wawi.
Tiefe des Dropdown-Menüs: Die Einstellung regelt die Tiefes des Drop-Down-Megamenüs in Ebenen.
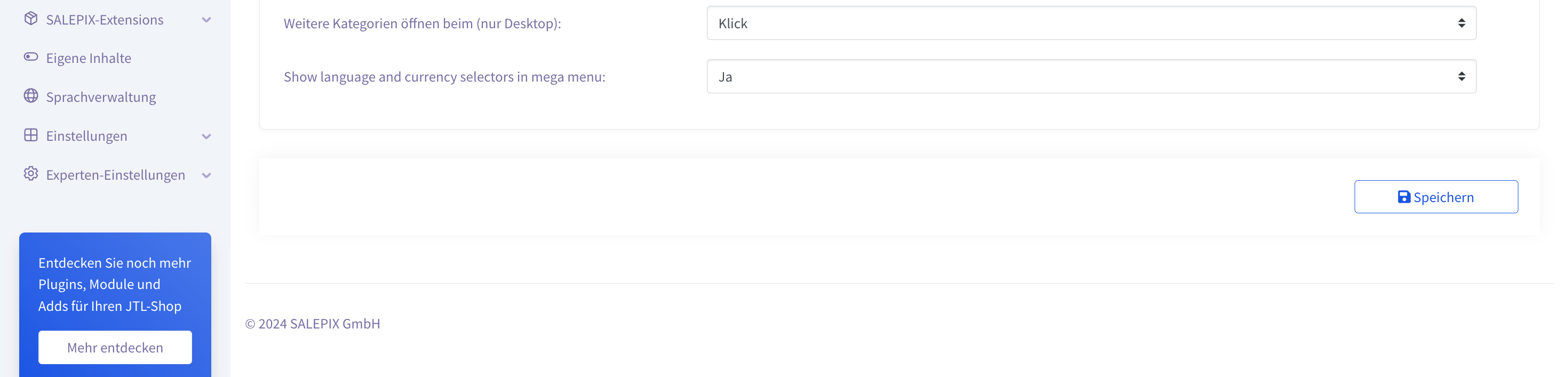
Weitere Kategorien öffnen beim (nur Desktop): Wählen Sie, wie die Unterkategorien im Megamenü geöffnet werden sollen. Verfügbar sind Hover (Öffnen beim Überfahren mit der Maus) und Klick. Diese Einstellung gilt nur für Desktop.
Show language and currency selectors in mega menu: Zeigt Symbole für die Änderung von Währung und Sprache im Header an. Funktioniert auf allen Geräten.
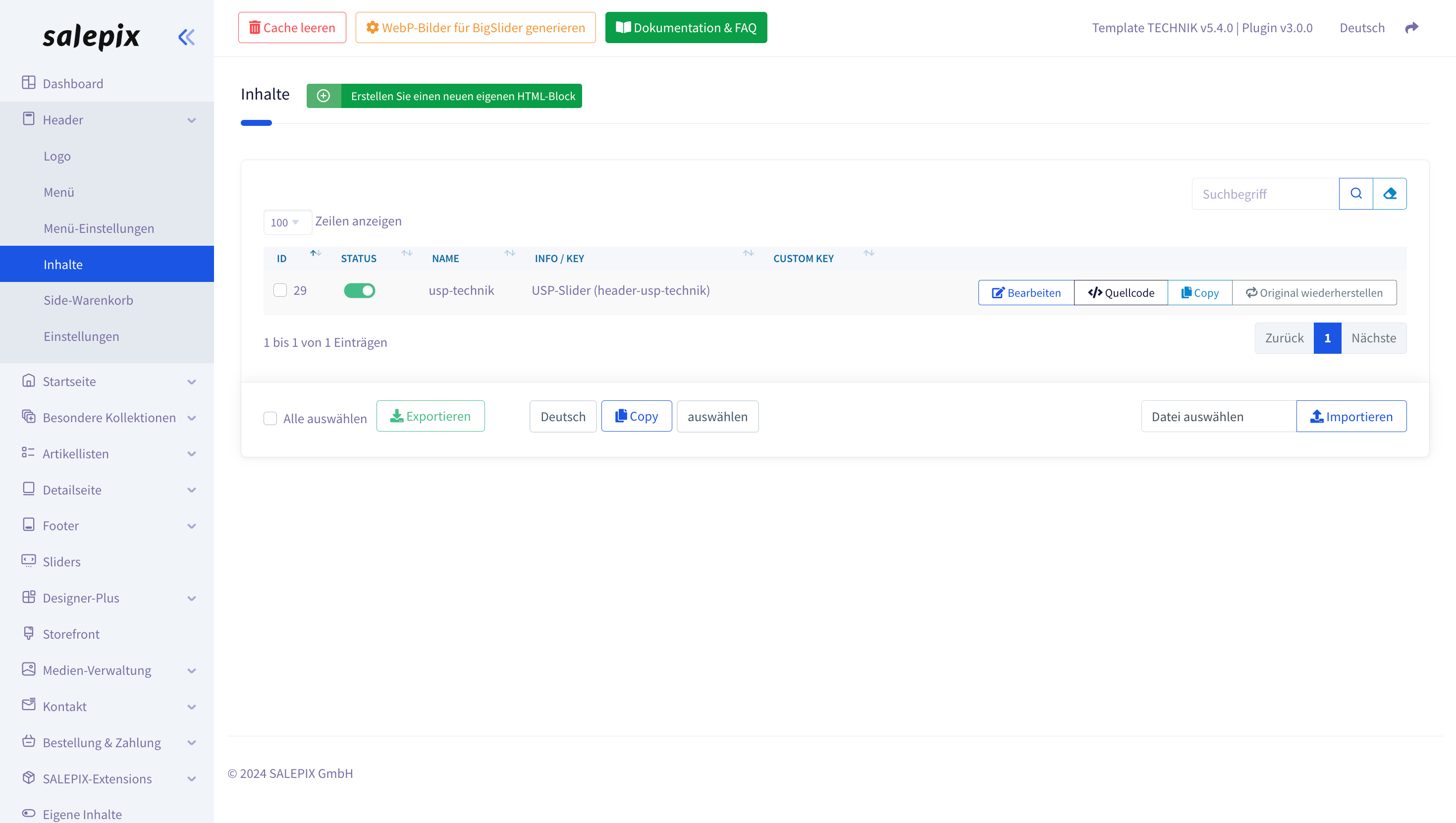
Die Einstellungen steuern die Anzeige der Elemente im Header.
STATUS: aktiv oder nicht aktiv. Regelt die Ausgabe der Inhalte.
INFO/KEY: Bezeichnung des Blocks. Kann bei den Einstellungen des einzelnen Blocks umbenannt werden. Hat keine technische Funktion und dient lediglich der menschlichen Orientierung.
Edit: Bearbeitung des Blocks mit dem SALEPIX-Templater (multilingual)
Quellcode: Quellcodeansicht des Blocks für Experten (multilingual)
Original wiederherstellen: lädt die bei der Installation ausgelieferte Version des Blocks vom SALEPIX-Server herunter.

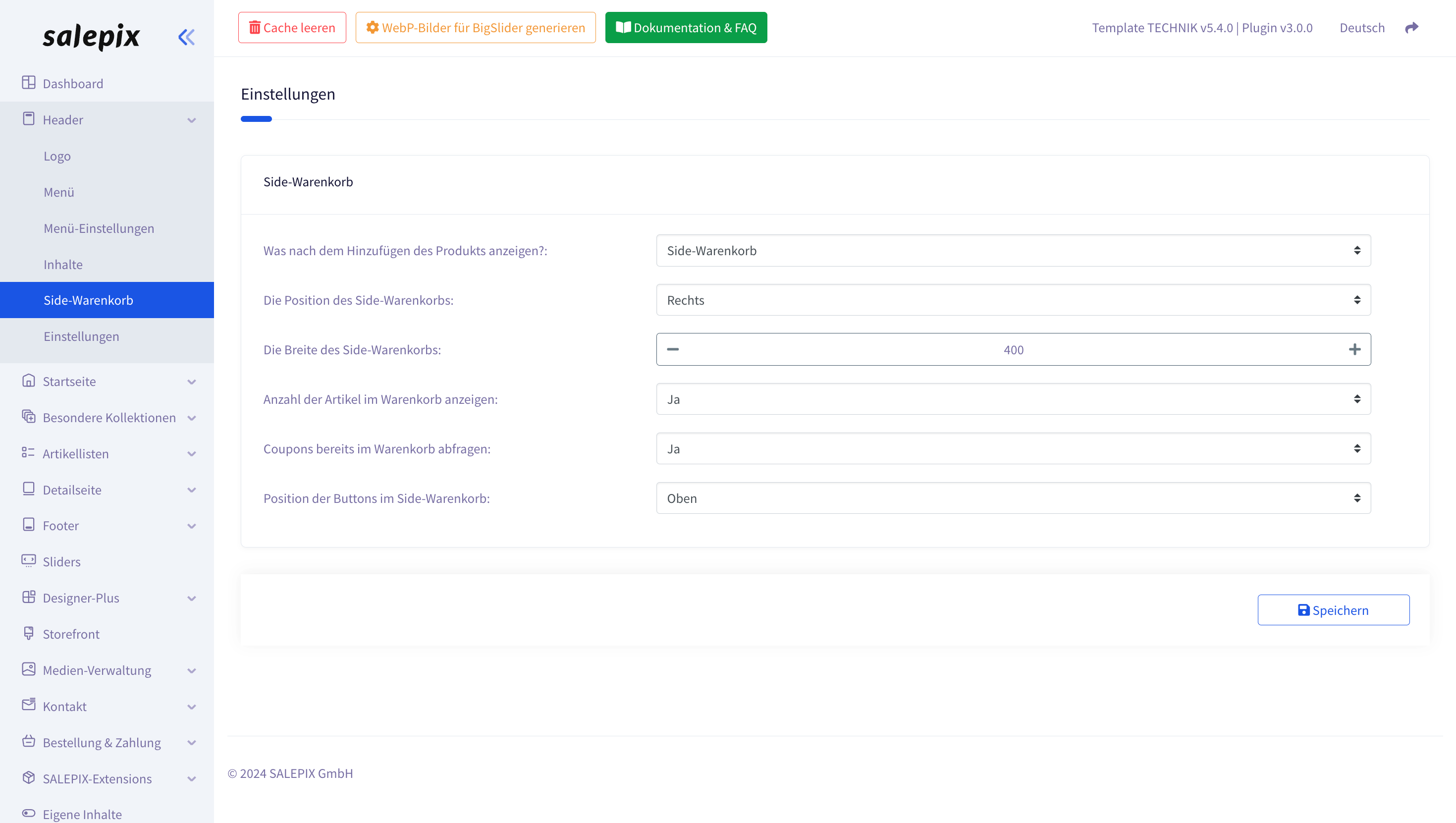
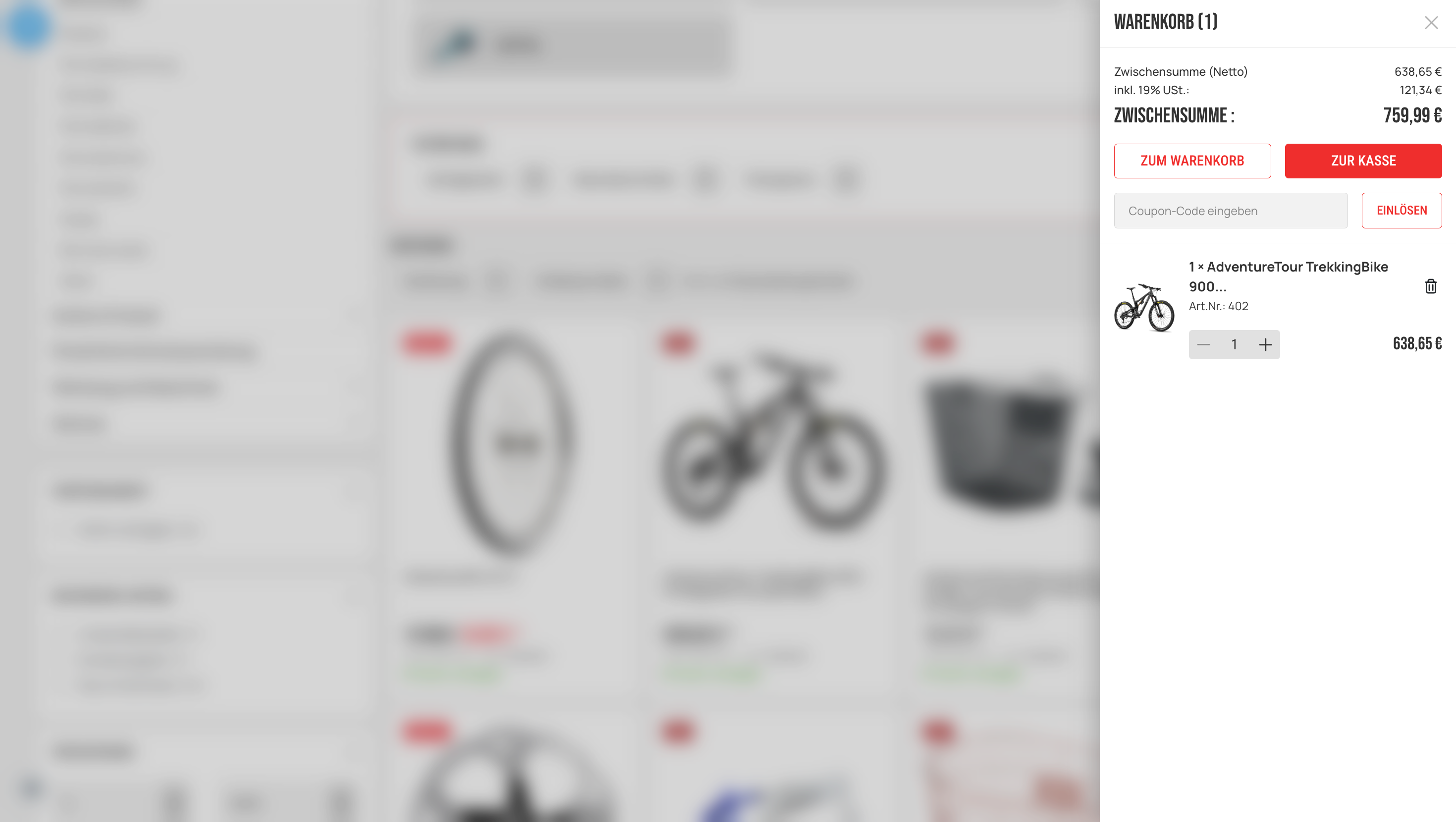
Verwaltung der Einstellungen des Side-Warenkorb.


Was nach dem Hinzufügen des Produkts anzeigen?: Wählen Sie aus, was dem Benutzer nach dem Hinzufügen eines Produkts zum Warenkorb angezeigt wird. Verfügbare Optionen: ausfahrender Side-Warenkorb, Modalfenster, Benachrichtigung oder nichts.
Achtung! Damit der Side-Warenkorb beim Hinzufügen eines Produkts auf der Detailseite des Artikels ausfährt, aktivieren Sie die Option „Hinzufügen des Artikels ohne Neuladen der Seite“ im Abschnitt Detailseite > Einstellungen > Hinzufügen des Artikels.
Die Position des Side-Warenkorbs: Wählen Sie, von welcher Seite der Side-Warenkorb ausfährt, wenn er in Ihrem Shop aktiviert ist.
Die Breite des Side-Warenkorbs: Legen Sie eine feste Breite für den Side-Warenkorb fest. Standardmäßig beträgt diese 400 px.
Anzahl der Artikel im Warenkorb anzeigen: Aktiviert oder deaktiviert die Anzeige der Anzahl der im Side-Warenkorb abgelegten Produkte.
Coupons bereits im Warenkorb abfragen: Aktiviert oder deaktiviert die Anzeige des Gutscheinfelds im Side-Warenkorb.
Position der Buttons im Side-Warenkorb: Steuert die Platzierung der Schaltflächen "Zum Warenkorb" und "Zur Kasse".
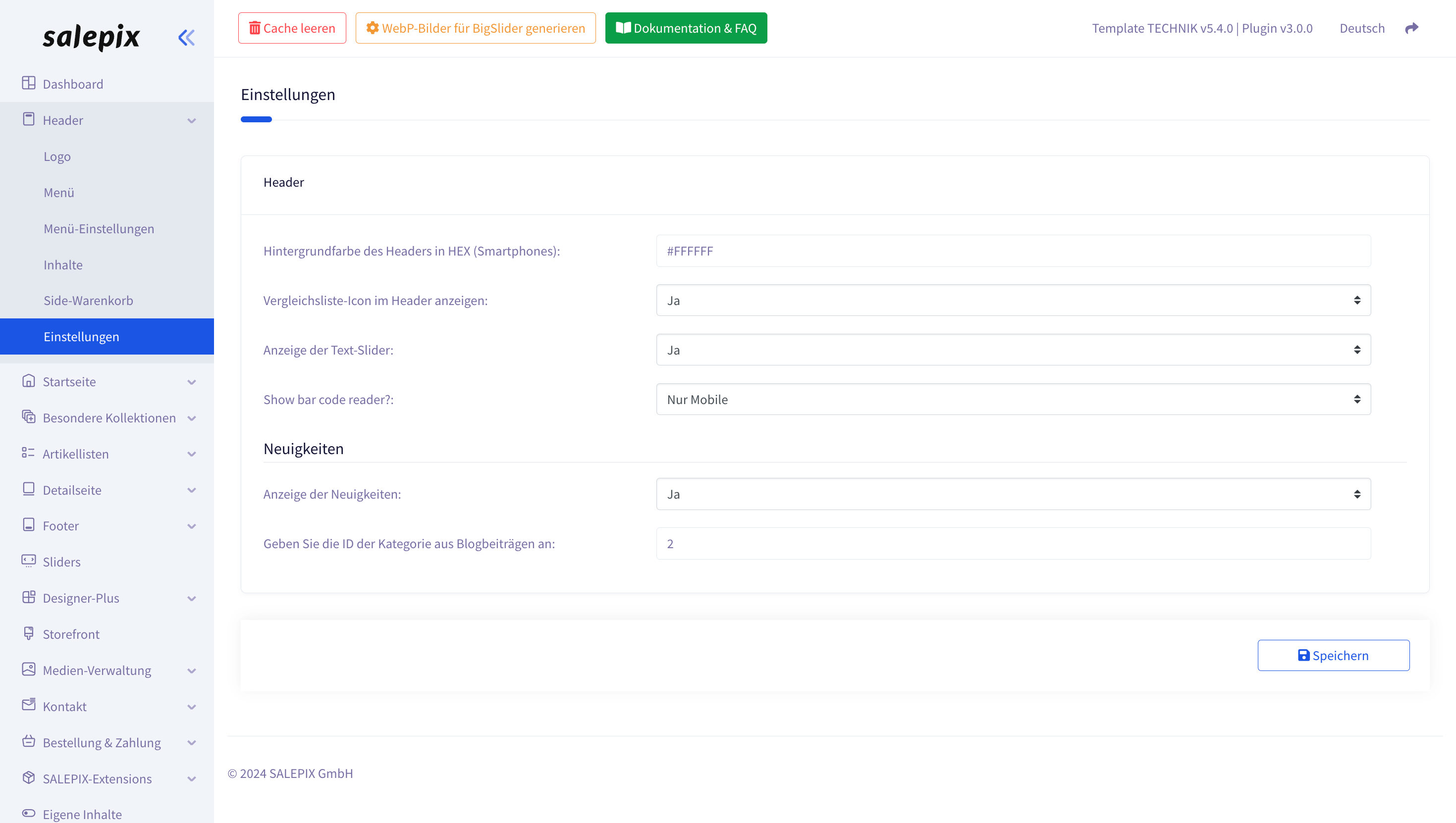
Verschiedene Einstellungen zur Darstellung des Headers.

Hintergrundfarbe des Headers in HEX (Smartphones): Legt die Hintergrundfarbe des Headers für mobile Geräte fest.
Vergleichsliste-Icon im Header anzeigen: Aktiviert oder deaktiviert den Link zum Vergleichsbereich in der Topbar.
Anzeige der Text-Slider: Aktiviert oder deaktiviert den Textslider in der Topbar.
Show bar code reader?: Aktiviert oder deaktiviert die Barcode-Schaltfläche im Suchfeld (Funktion in Entwicklung).
Neuigkeiten
Anzeige der Neuigkeiten: Aktiviert oder deaktiviert die Anzeige der Glocke im Header. Beim Klicken auf die Glocke öffnet der Benutzer einen Side-Block mit einer Liste von Neuigkeiten.
Geben Sie die ID der Kategorie aus Blogbeiträgen an: Geben Sie die ID der Nachrichtenkategorie an, deren Nachrichten im Side-Block für Neuigkeiten angezeigt werden sollen.