
SALEPIX-Template-System
Einstellungen
Einstellungen
Die grundlegenden Einstellungen des Templates.
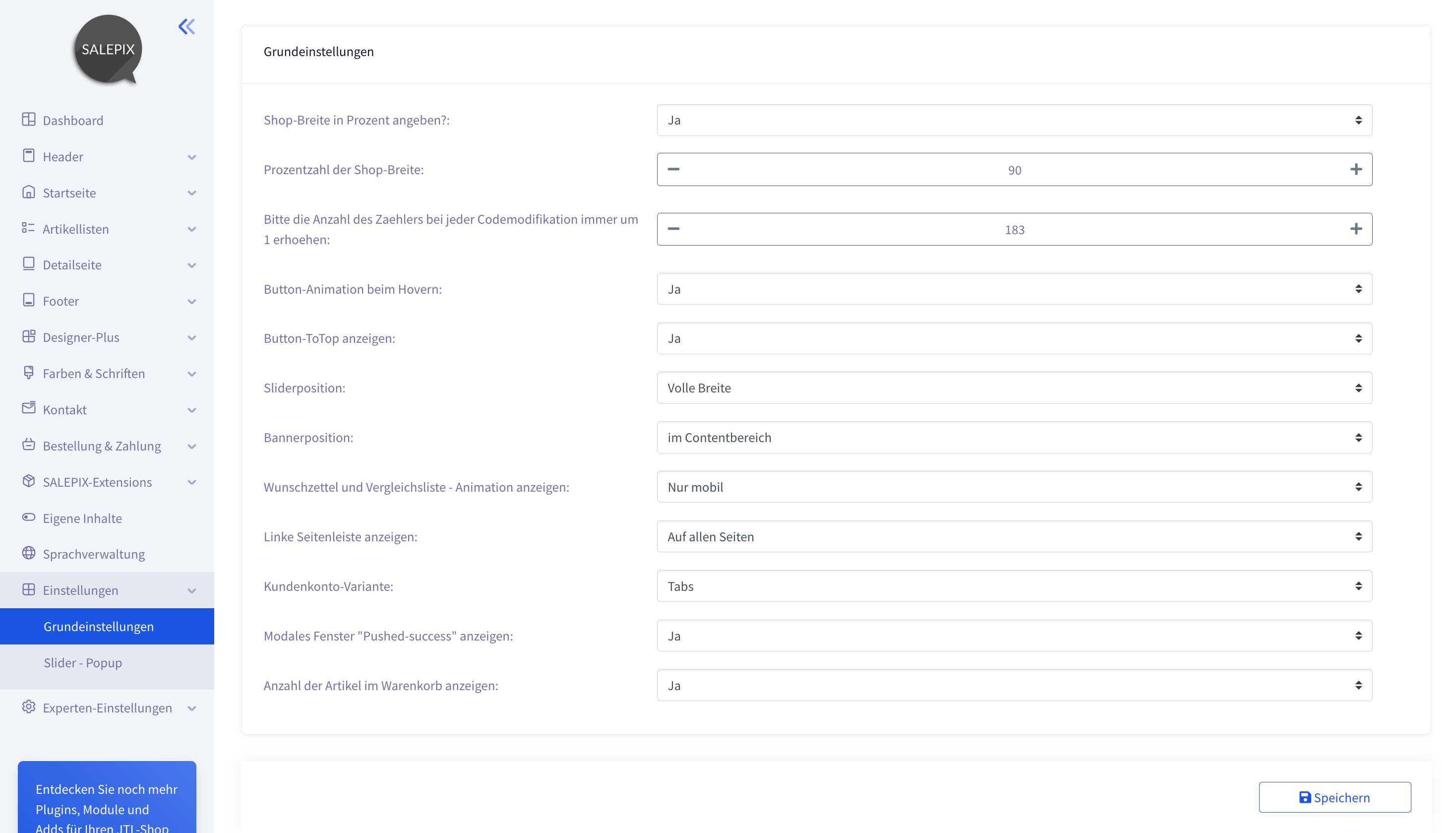
Grundeinstellungen
- Shop-Breite in Prozent angeben?: Aktiviert oder deaktiviert die folgende Einstellung zur Bestimmung der Gesamtbreite des Inhaltsbereichs der Website (Container) in Prozent.
- Prozentzahl der Shop-Breite: Legt die Breite des Inhaltsbereichs der Website (Container) in Prozent fest.
- Bitte die Anzahl des Zaehlers bei jeder Codemodifikation immer um 1 erhoehen: Die Zahl wird bei jedem Update oder jeder Änderung in SCSS und JavaScript um 1 erhöht. Dies dient dazu, sicherzustellen, dass die Shop-Besucher immer das aktuelle CSS und JavaScript laden können, ohne ihren Browser-Cache leeren zu müssen, um CSS- und Javascript-Änderungen zu sehen.
- Button-Animation beim Hovern: Aktiviert die Animation der Schaltflächen beim Hovern.
- Button-ToTop anzeigen: Zeigt eine Schaltfläche zum schnellen Zurückscrollen auf der Seite an.
- Sliderposition: - dabei handelt sich um die eingebauten JTL-Nivo-Slider, welcher nach möglichkeit NICHT verwendet werden soll da veraltet. Diese Einstellung beeinflusst die Breite des Sliders auf der Startseite.
- Bannerposition: Es handelt sich dabei um die integrierte JTL-Banner-Funktion, die nach Möglichkeit vermieden werden sollte, da sie veraltet ist. Diese Einstellung beeinflusst die Breite des Banners auf der Startseite.
- Wunschzettel und Vergleichsliste - Animation anzeigen: Legt fest, auf welchen Bildschirmen die Animationsliste für Wunschliste und Vergleich angezeigt wird.
- Linke Seitenleiste anzeigen: Steuerung der Anzeige des Seitenmenüs in Produktlisten und auf anderen Seiten.
- Kundenkonto-Variante: Steuerung der Darstellung des Inhalts im persönlichen Konto als Registerkarten oder standardmäßig als Blöcke auf einer Seite.
- Modales Fenster "Pushed-success" anzeigen: Steuerung der Anzeige eines Modalfensters, das beim erfolgreichen Senden von Daten seitens des Käufers angezeigt wird (z. B. über das Newsletter-Formular).
- Anzahl der Artikel im Warenkorb anzeigen: Steuerung der Anzeige der Anzahl von Produkten im Warenkorb.

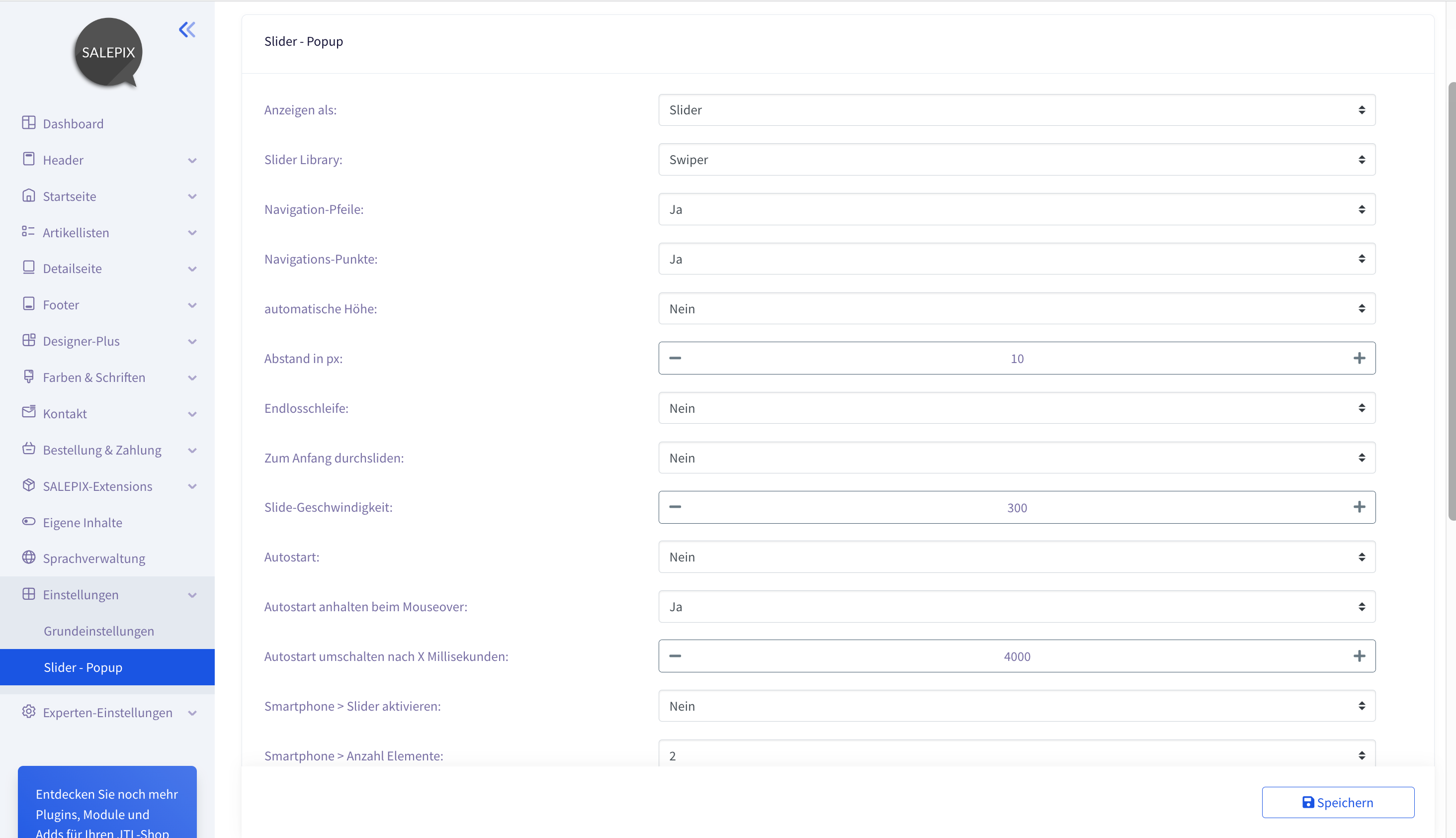
Slider-Popup
Einstellungen für den Slider in Modalen Fenstern. Diese Einstellungen betreffen beispielsweise den Slider, der beim Hinzufügen von Produkten zum Warenkorb angezeigt wird.

- Anzeigen als: Wählen Sie aus, wie der Schieberegler angezeigt werden soll (zum Beispiel als Karussell oder Diashow).
- Slider Library: Auswahl einer Bibliothek für Slider. Standardmäßig ist Swiper eingestellt.
- Navigation-Pfeile: Zeigen Pfeile links und rechts an, um zwischen den Folien zu navigieren.
- Navigations-Punkte: Zeigt kleine Punkte an, um anzuzeigen, welche Folie gerade angezeigt wird.
- automatische Höhe: Aktiviert oder deaktiviert das automatische Anpassen der Höhe des Sliders. Bei aktivierter Einstellung haben alle Elemente des Sliders dieselbe Höhe.
- Abstand in px: Legen Sie den Abstand zwischen den Folien in Pixeln fest.
- Endlosschleife: Wenn aktiviert, kehrt der Schieberegler am Ende zur ersten Folie zurück.
- Zum Anfang durchsliden: Wenn aktiviert, springt der Schieberegler von der letzten Folie zur ersten Folie zurück.
- Slide-Geschwindigkeit: Legt die Geschwindigkeit fest, mit der die Folien ein- und ausgeblendet werden.
- Autostart: Startet die automatische Wiedergabe des Schiebereglers.
- Autostart anhalten beim Mouseover: Stoppt die automatische Wiedergabe, wenn der Mauszeiger über dem Schieberegler schwebt.
- Autostart umschalten nach X Millisekunden: Legt die Zeitdauer fest, bis der Schieberegler automatisch startet, wenn er nicht manuell gestartet wurde.
- Smartphone > Slider aktivieren: Hiermit kann der Benutzer den automatischen Wechsel zwischen den Folien auf der Smartphone-Version der Website deaktivieren oder wieder aktivieren.
- Smartphone > Anzahl Elemente: Mit diesem Schieberegler kann der Benutzer die maximale Anzahl von Folien einstellen, die auf der Smartphone-Version der Website gleichzeitig angezeigt werden sollen.
- Smartphone quer > Slider aktivieren: Dieser Schieberegler ermöglicht es dem Benutzer, den automatischen Wechsel zwischen den Folien auf der Querformat-Version der Smartphone-Website zu deaktivieren oder wieder zu aktivieren.
- Smartphone quer > Anzahl Elemente: Mit diesem Schieberegler kann der Benutzer die maximale Anzahl von Folien einstellen, die auf der Querformat-Version der Smartphone-Website gleichzeitig angezeigt werden sollen.
- Tablet > Slider aktivieren: Hiermit kann der Benutzer den automatischen Wechsel zwischen den Folien auf der Tablet-Version der Website deaktivieren oder wieder aktivieren.
- Tablet > Anzahl Elemente: Mit diesem Schieberegler kann der Benutzer die maximale Anzahl von Folien einstellen, die auf der Tablet-Version der Website gleichzeitig angezeigt werden sollen.
- Tablet quer > Slider aktivieren: Dieser Schieberegler ermöglicht es dem Benutzer, den automatischen Wechsel zwischen den Folien auf der Querformat-Version der Tablet-Website zu deaktivieren oder wieder zu aktivieren.
- Tablet quer > Anzahl Elemente: Mit diesem Schieberegler kann der Benutzer die maximale Anzahl von Folien einstellen, die auf der Querformat-Version der Tablet-Website gleichzeitig angezeigt werden sollen.
- Desktop > Slider aktivieren: Dieser Schieberegler ermöglicht es dem Benutzer, den automatischen Wechsel zwischen den Folien auf der Desktop-Version der Website zu deaktivieren oder wieder zu aktivieren.
- Desktop > Anzahl Elemente: Mit diesem Schieberegler kann der Benutzer die maximale Anzahl von Folien einstellen, die auf der Desktop-Version der Website gleichzeitig angezeigt werden sollen.
Wenn Sie zum Beispiel die "Slider aktivieren = Nein" Option für das Smartphone auswählen, wird der Schieberegler auf dem Smartphone nicht mehr angezeigt. Wenn Sie die "Anzahl Elemente" Option auf 3 setzen, werden auf dem Desktop, Tablet und Smartphone gleichzeitig drei Schieberegler-Elemente angezeigt. Die Funktionsweise der anderen Einstellungen ist ähnlich, je nachdem, welche Gerätegröße oder -orientierung Sie anpassen möchten.