SALEPIX-Template-System
Header
Header
Das umfasst die folgenden Einstellungen:
-
Logo - Hier können Sie Logos für verschiedene Bildschirmbreiten hochladen.
-
Menü - Einstellungen für die Mega-Menüpunkte und Unterebenen, multilingaul.
Menü-Einstellungen – Weitere Menüeinstellungen
-
Inhalte – Aktivierung/Deaktivierung von Header-Elementen.
-
Einstellungen – Header-Einstellungen.
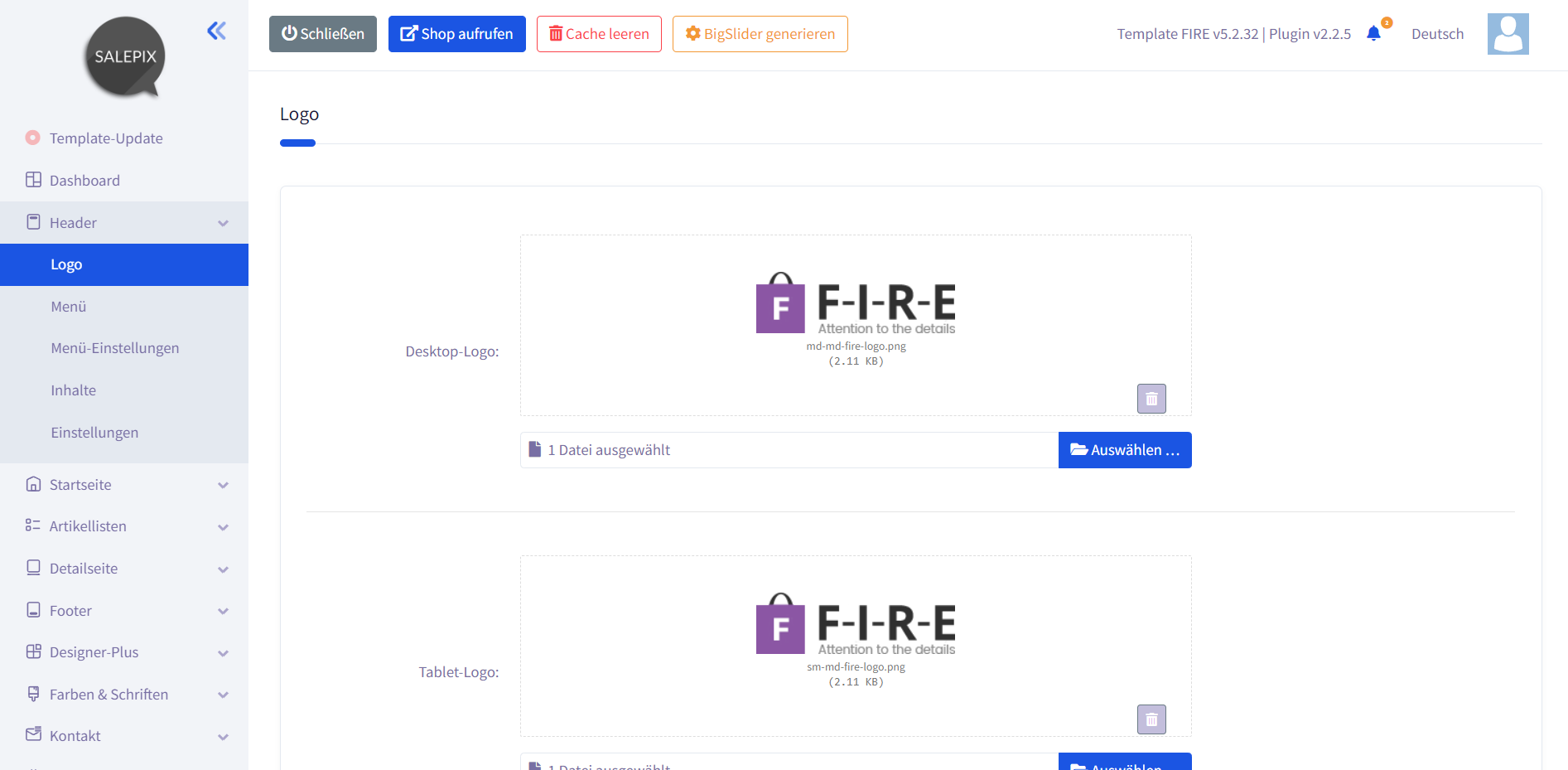
Es besteht die Möglichkeit, das Shop-Logo unabhängig vom JTL-Shop für verschiedene Gerätetypen (Smartphone, Tablet und Desktop) hochzuladen. Bitte beachten Sie, dass die maximale Breite des Logos für Smartphones 200 Pixel nicht überschreiten sollte.
Um das System nutzen zu können, ist das Hochladen aller drei Logos erforderlich. Sobald alle drei Logos hochgeladen wurden, wird das ursprüngliche JTL-Shop-Logo ignoriert. Alle drei Logos werden im Google-freundlichen WebP-Format konvertiert und sicher gespeichert. Dabei wird eine updatesichere Methode verwendet.
Bitte beachten Sie: Die Größe des Logos in Ihrem Shop entspricht genau der Größe, in der es hochgeladen wurde. Wenn Ihr Logo im Shop zu groß erscheint, sollten Sie eine kleinere Version hochladen. Wir haben uns für diesen Ansatz entschieden, um zu vermeiden, dass sehr große Logodateien die Ladezeiten des Shops negativ beeinflussen. Oftmals laden Shop-Betreiber ohne es zu merken große Logos von über 2 MB hoch. Eine automatische Verkleinerung des Logos durch die Website (z.B. mit CSS) würde dieses Problem verbergen. Das Ergebnis wäre, dass der Betreiber nicht bemerkt, dass das hochgeladene Logo zu groß ist und somit zu längeren Ladezeiten führt.
Folgende Richtwerde für die Breite des Logos können verwendet werden:
Desktop: 400px
Tablet: 300px
Smartphone: 200px

Wenn Sie ein Logo im SVG-Format hochladen, müssen Sie manuell die Größen für jede Variante (Desktop, Tablet, Smartphone) einstellen.
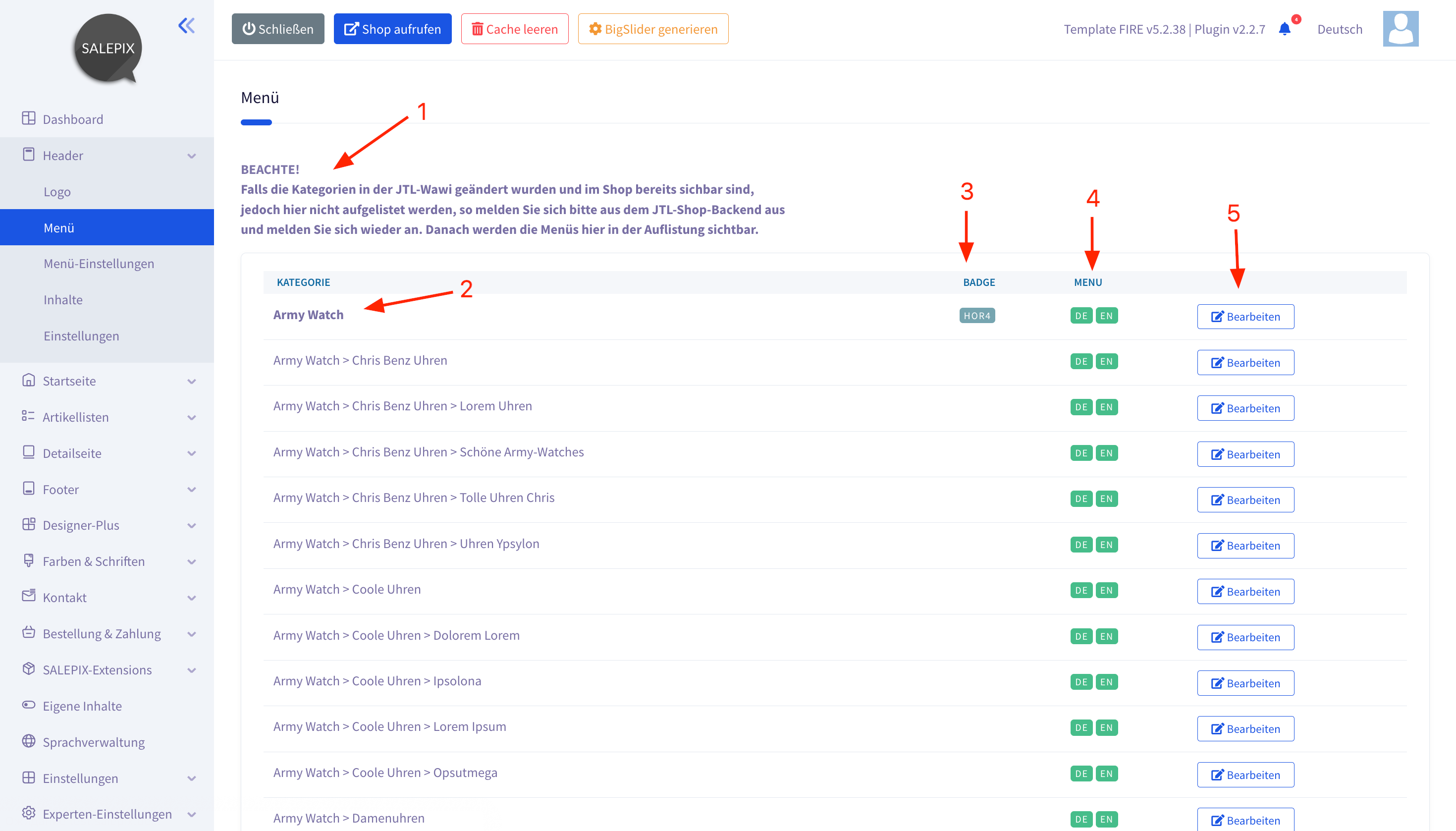
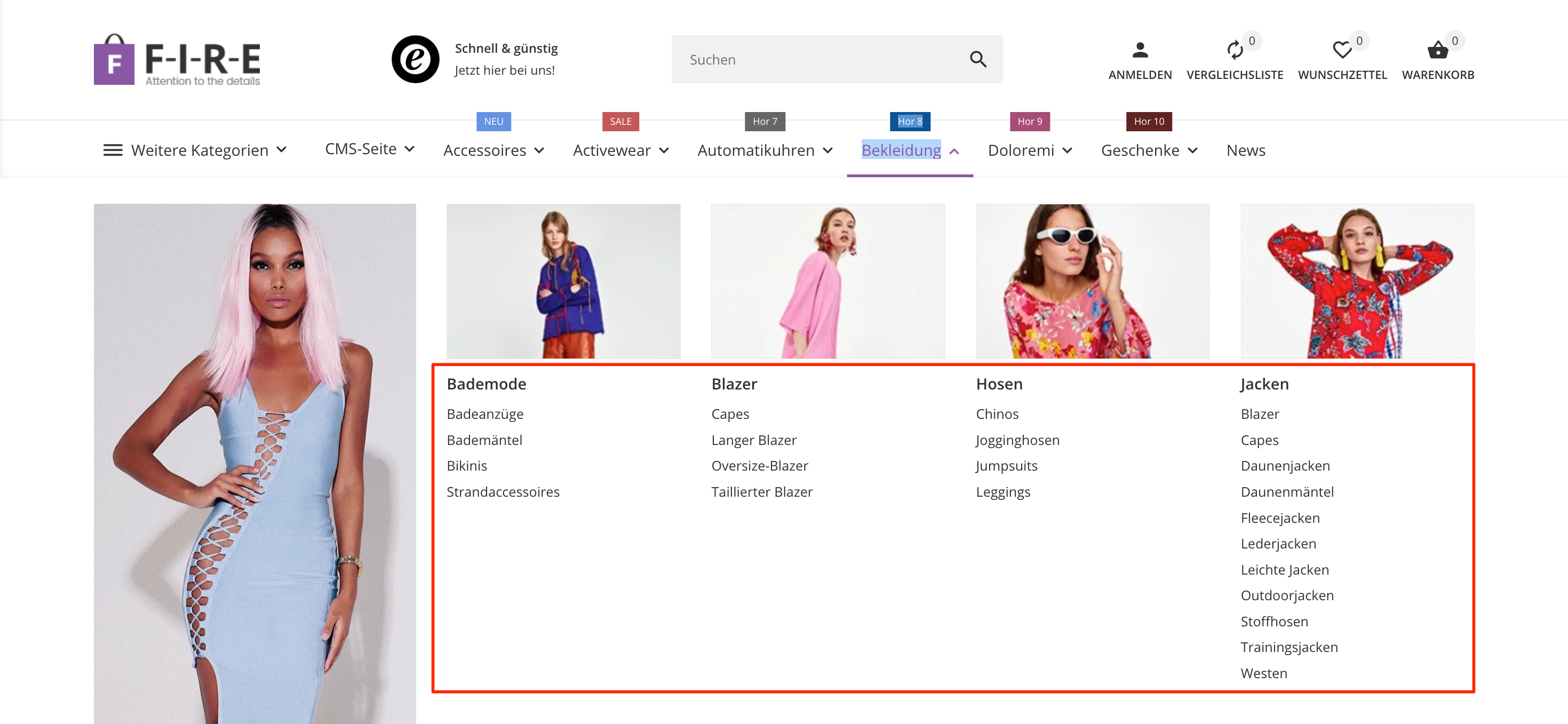
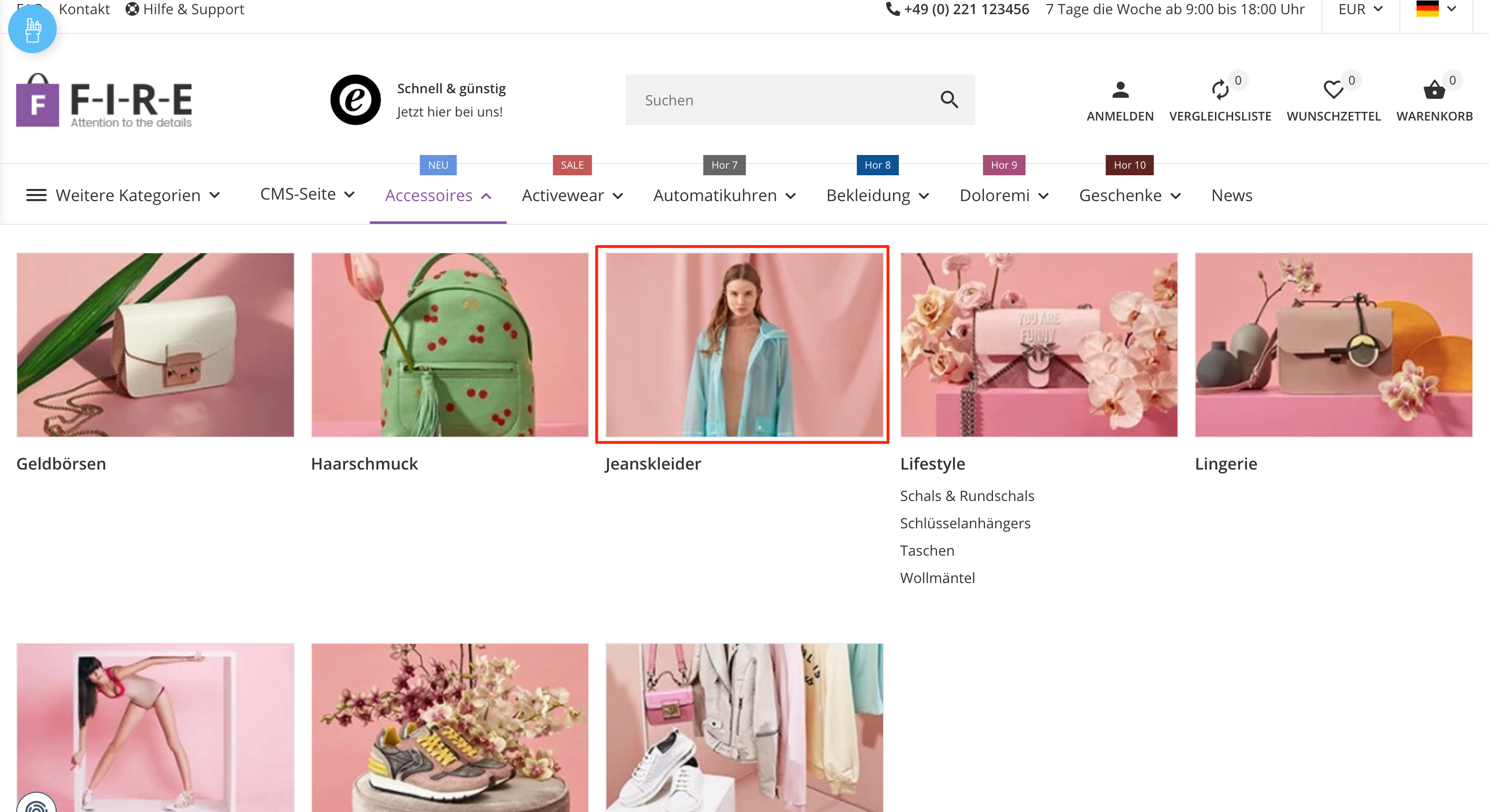
In den Menüeinstellungen können Sie die Struktur und den Anzeigeort von Kategorien im Menü, ihr Erscheinungsbild und andere Optionen verwalten.
Auf dem Screenshot:
-
Bitte beachten Sie!
-
Kategorien der ersten Ebene sind fett-markiert.
-
Ausgabe des aktuellen Badges zur besseren Orientierung, .
-
Aktivieren/Deaktivieren der Anzeige des Menü-Punktes, multilingual.
-
Einstellungen der Kategorie ändern (Variante etc.)

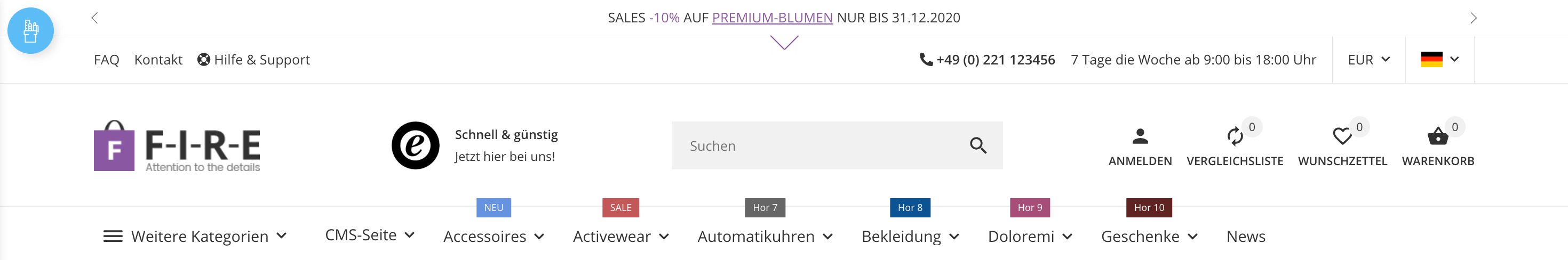
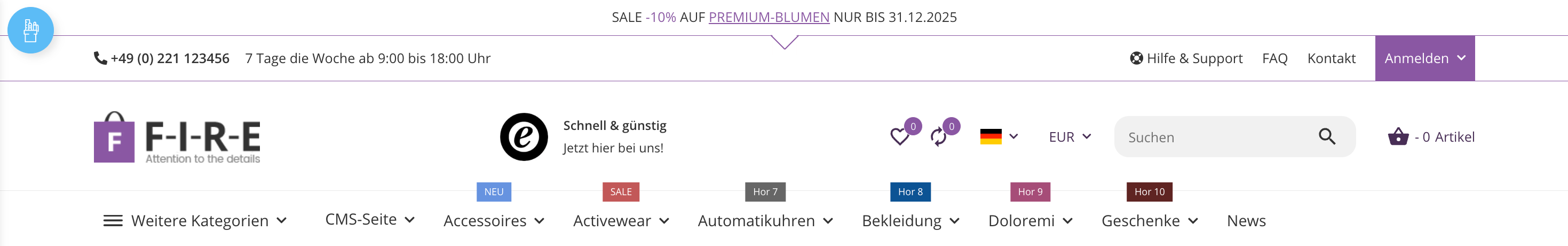
Das Haupt-Menü kann in mehreren Varianten ausgegeben werden.
Es wird unterschieden zwischen den vertikalen und horizontalen Menü-Varianten. Die Auswirkung auf die Menü-Varianten haben ausschließlich die Kategorien der ersten Ebene (Siehe Abbildung).
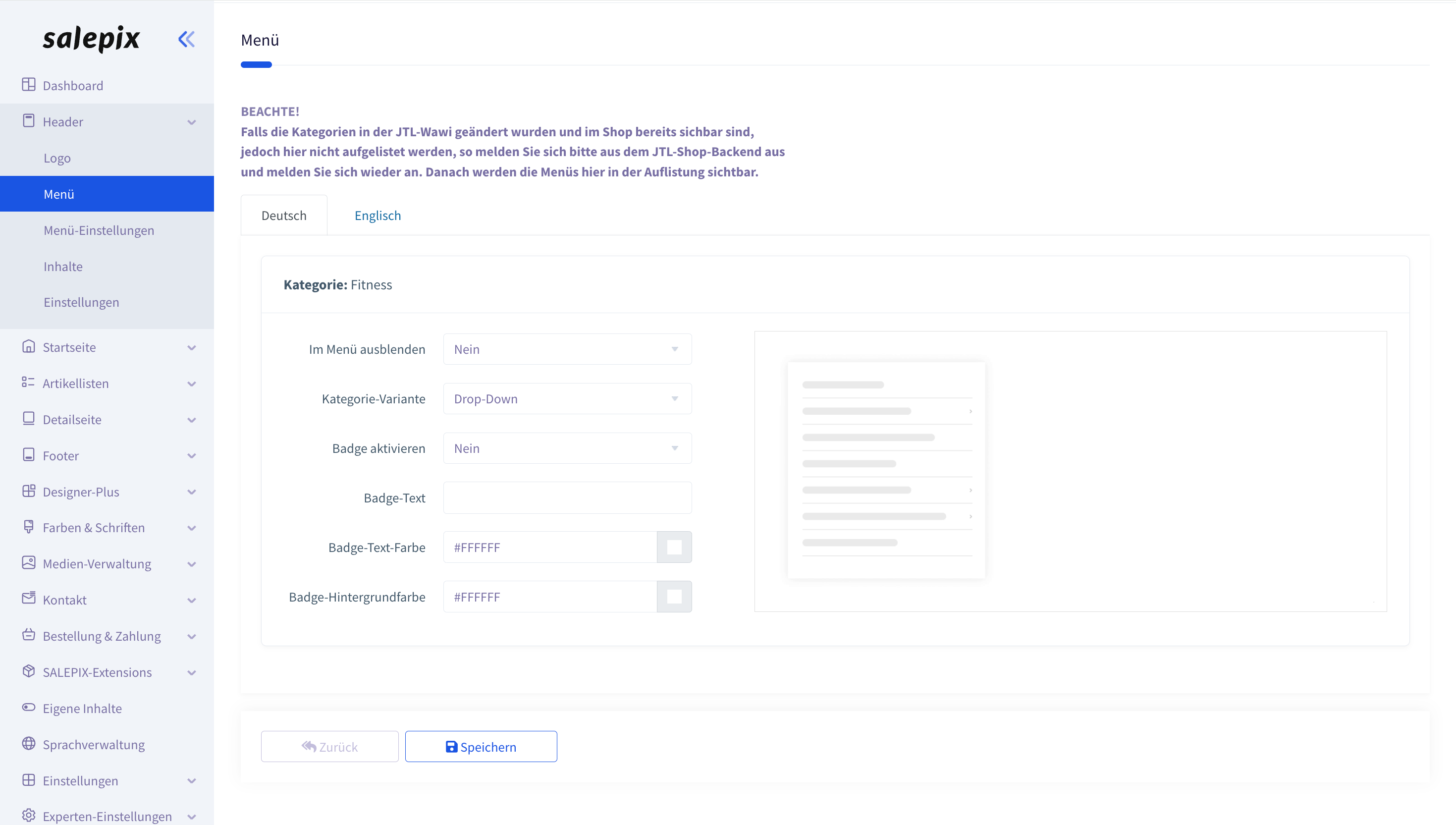
Zu jeder Kategorie kann ein sog. Badge zugewiesen werden. Badge ist eine kleine Sprechblase, welche je nach Wunsch mit unterschiedlichen Farben und Texten ausgestaltet werden kann. Multilingual.

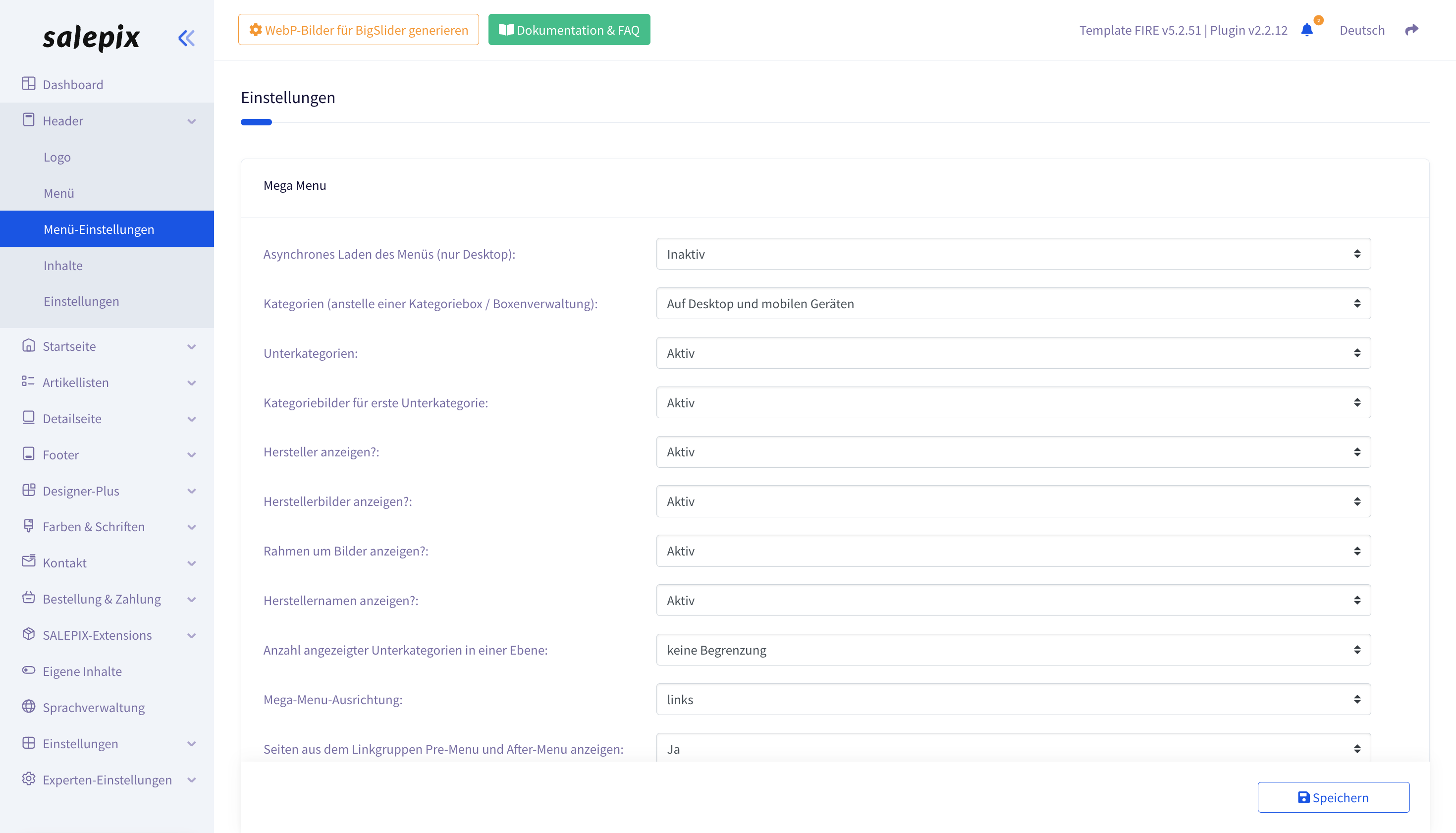
Einstellungen für das Mega-Menü.

Asynchrones Laden des Menüs (nur Desktop) - Aktiviert oder deaktiviert das Ajax-Nachladen des Menüs. Nur für Desktop. Bei aktivierter Option werden untergeordnete Menüpunkte nur beim Überfahren der entsprechenden Kategorie nachgeladen. Wenn diese Option deaktiviert ist, wird die Ladezeit der Website für einzigartige Benutzer erhöht.
Kategorien (anstelle einer Kategoriebox / Boxenverwaltung) - Die Einstellungen steuern die Anzeige von Kategorien im Mega-Menü (auf Desktops, Smartphones oder nirgendwo).
Unterkategorien - Die Einstellungen steuern die Anzeige von Unterkategorien.

Kategoriebilder für erste Unterkategorie - Die Einstellungen steuern die Anzeige von Bildern in Unterkategorien der zweiten Ebene

Hersteller anzeigen? - Die Einstellungen steuern die Anzeige von Herstellern im Menü.
Herstellerbilder anzeigen? - Die Einstellungen steuern die Anzeige von Rahmen um die Bilder der Hersteller.
Rahmen um Bilder anzeigen? - Die Einstellungen ermöglichen das Hinzufügen von Rahmen um die Bilder der Hersteller.
Herstellernamen anzeigen? - Die Einstellungen steuern die Anzeige der Herstellernamen im Menü.

Anzahl angezeigter Unterkategorien in einer Ebene - Die Einstellungen legen das maximale Anzeigelimit für Unterkategorien im Menü für jede Ebene fest.
Mega-Menu-Ausrichtung - Die Einstellungen steuern die Ausrichtung des Mega-Menüs.
Seiten aus dem Linkgruppen Pre-Menu und After-Menu anzeigen - Die Einstellung ermöglicht das Ein- oder Ausschalten der Ausgabe der CMS-Gruppen "premenu" und "aftermenu" im Mega-Menü. Dabei steht "pre" für vor den Kategorien und "after" für nach den Kategorien aus JTL-Wawi.
Tiefe des Dropdown-Menüs - Die Einstellung regelt die Tiefes des Drop-Down-Megamenüs in Ebenen.
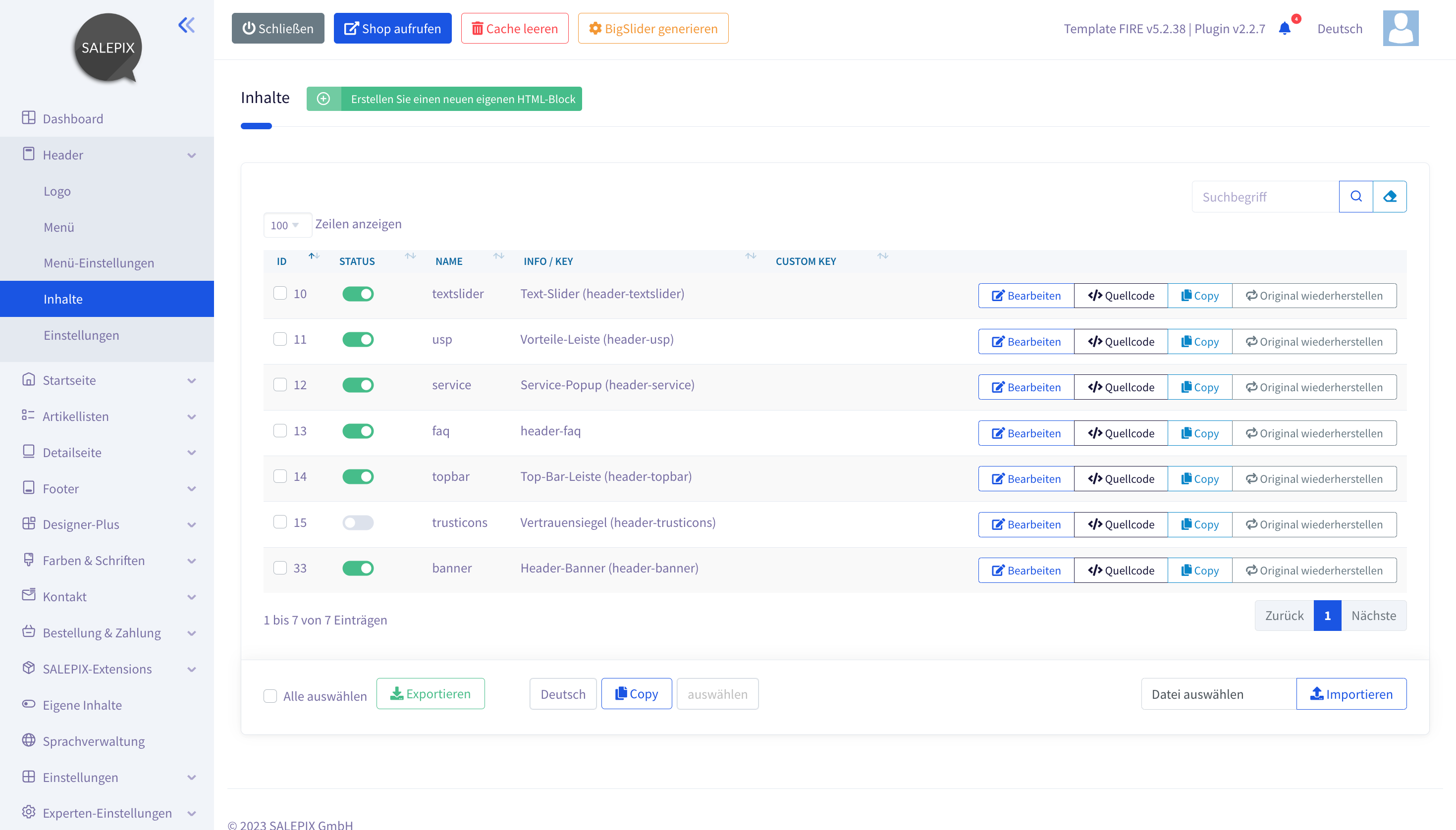
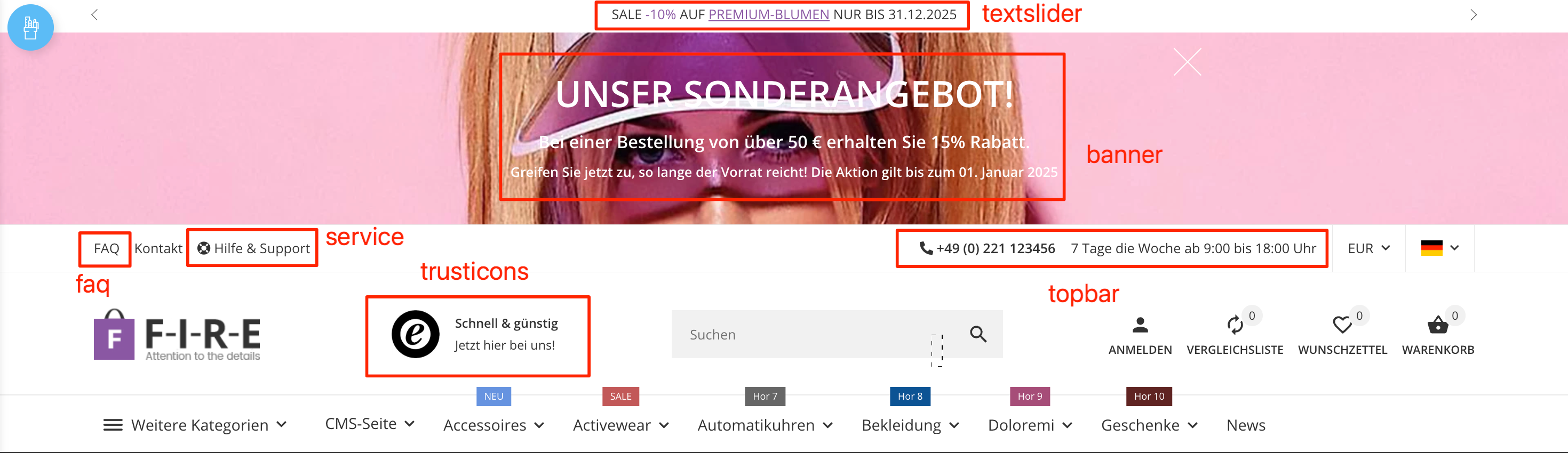
Die Einstellungen steuern die Anzeige der Elemente im Header.
STATUS: aktiv oder nicht aktiv. Regelt die Ausgabe der Inhalte.
INFO/KEY: Bezeichnung des Blocks. Kann bei den Einstellungen des einzelnen Blocks umbenannt werden. Hat keine technische Funktion und dient lediglich der menschlichen Orientierung.
Edit: Bearbeitung des Blocks mit dem SALEPIX-Templater (multilingual)
Quellcode: Quellcodeansicht des Blocks für Experten (multilingual)
Original wiederherstellen: lädt die bei der Installation ausgelieferte Version des Blocks vom SALEPIX-Server herunter.



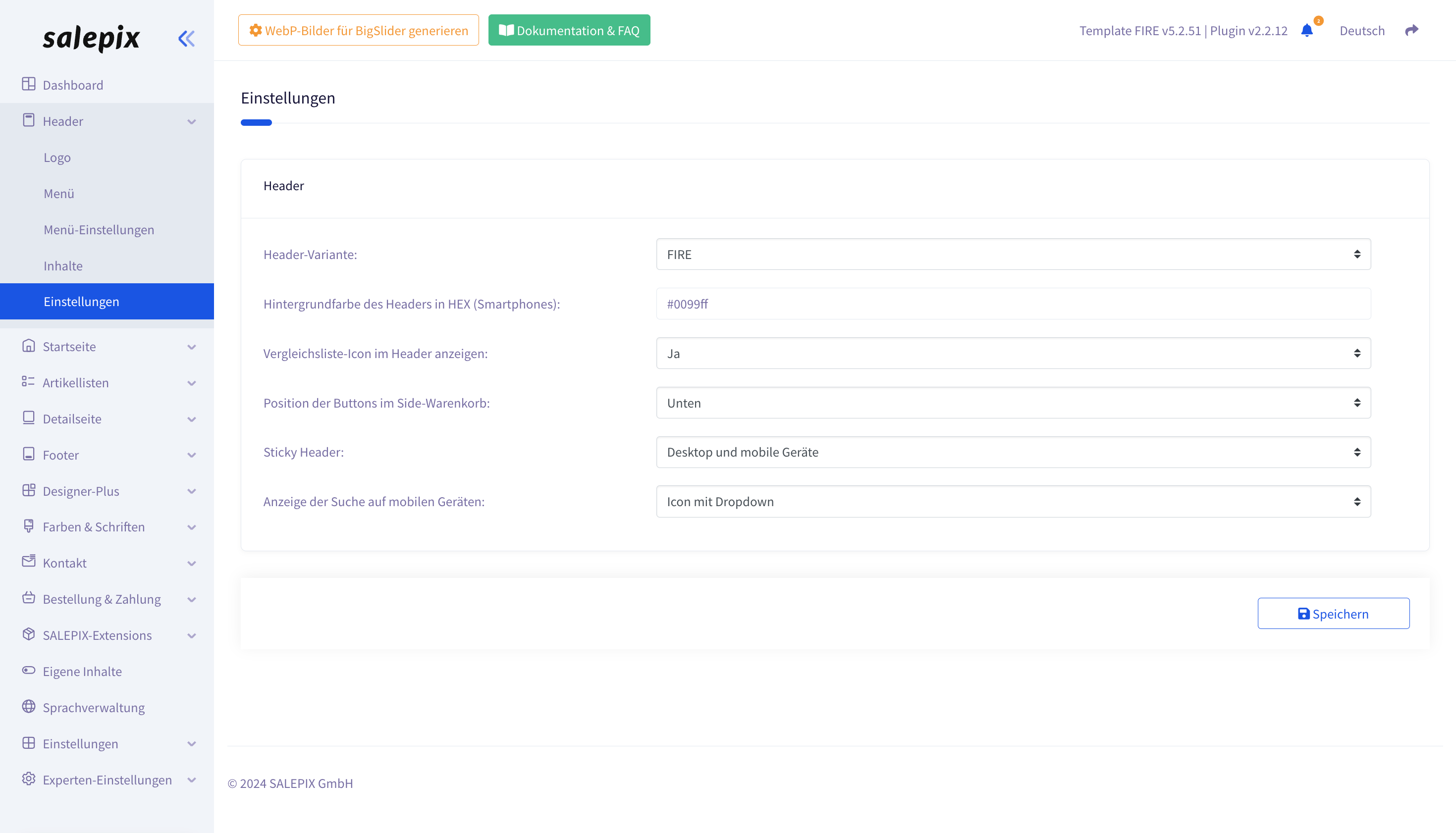
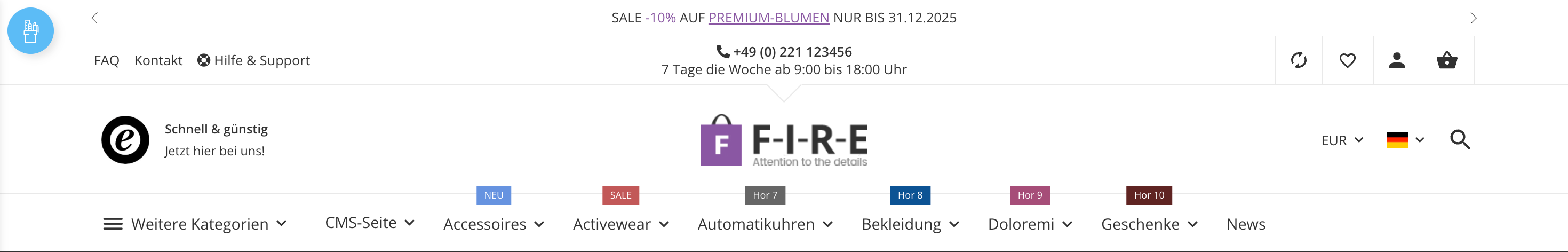
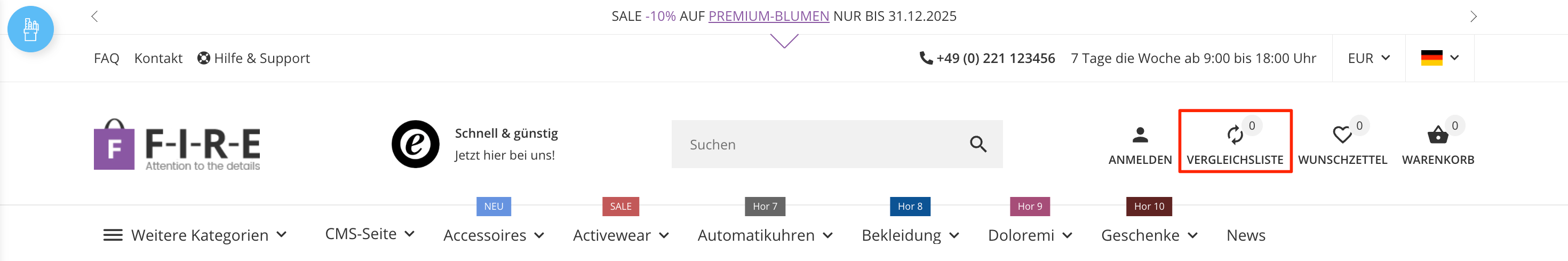
Header-Variante – Die Einstellungen ermöglichen die Auswahl der Header-Variante.
Beim Wechsel des Header-Variante bleiben der Inhalt (Menü, Text, Logo) sowie die Einstellungen (Farben, Schriftarten) erhalten und werden beibehalten.




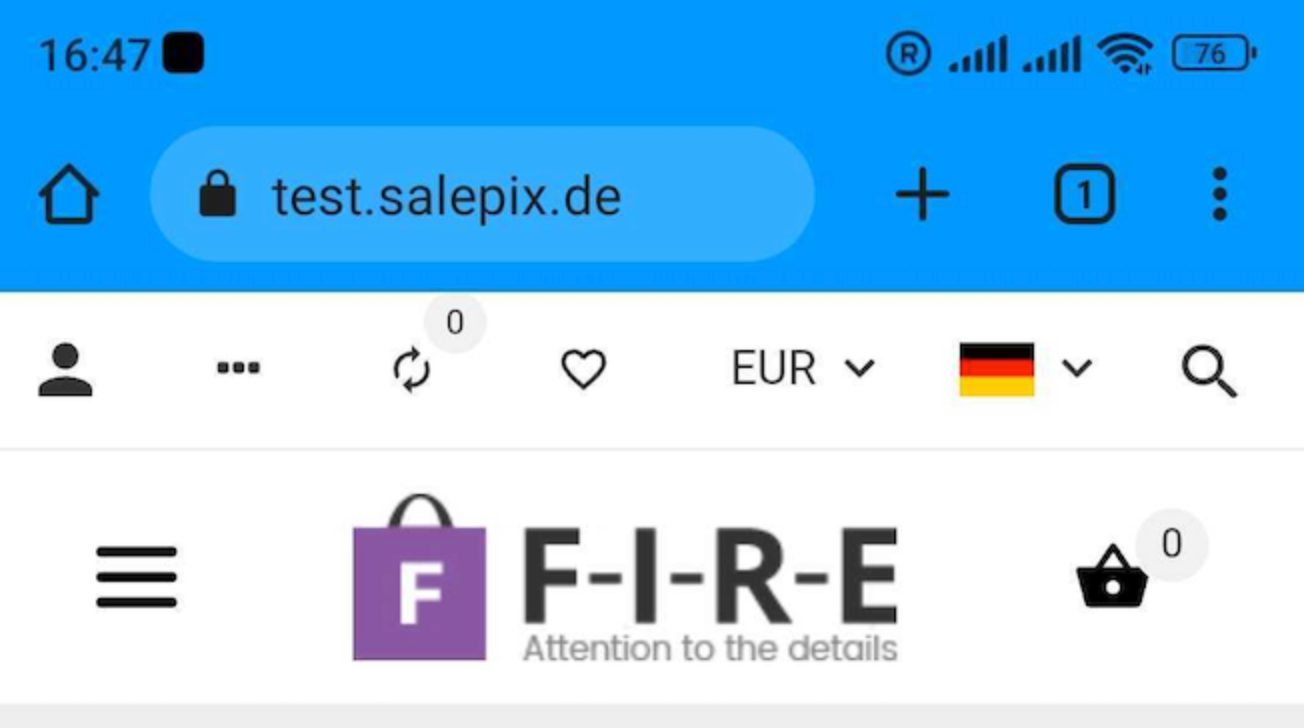
Hintergrundfarbe des Headers in HEX (Smartphones) - ändert die Farbe des Browser-Headers auf mobilen Geräten.

Vergleichsliste-Icon im Header anzeigen - Die Einstellung ermöglicht das Aktivieren/Deaktivieren des Vergleichs-Symbols.

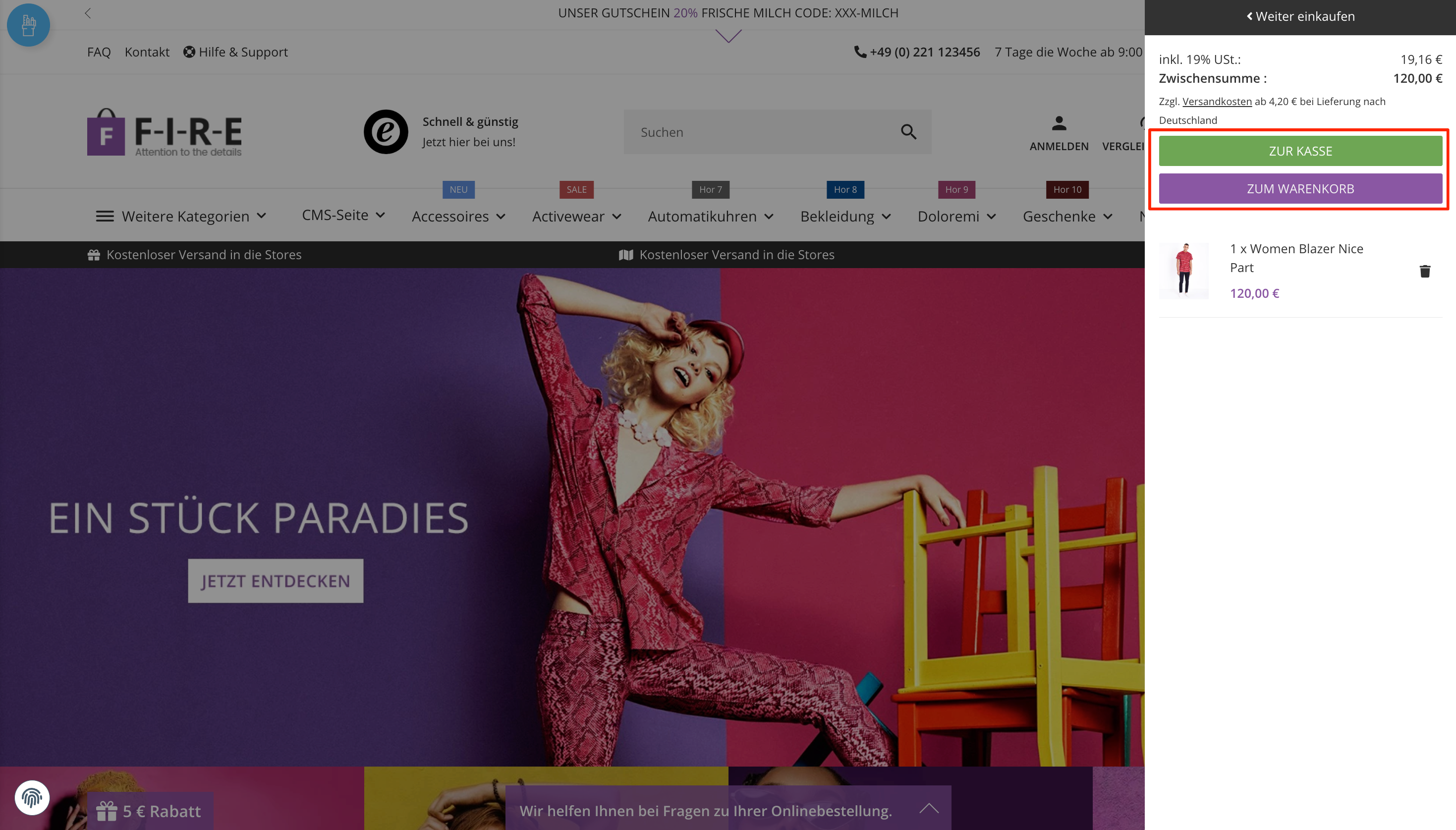
Position der Buttons im Side-Warenkorb - Die Einstellung bestimmt die Position der Buttons in der Seitenleiste des Warenkorbs, ob sie über oder unter den Produkten angezeigt werden sollen.

Sticky Header - Die Einstellung ermöglicht das Fixieren des Headers beim Scrollen. Sie können auswählen, auf welchen Geräten der Header fixiert werden soll oder ob nur das Menü auf allen Geräten fixiert werden soll.
Anzeige der Suche auf mobilen Geräten - Die Einstellung ermöglicht das Fixieren der Suchleiste im Header auf mobilen Geräten oder das Ausklappen durch Klicken auf das Symbol.